This is a documentation for Board Game Arena: play board games online !
Tutorial hearts
Work in Progress
This page is work in progress don't use it until this banner is gone
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Hearts.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules for Hearts
- Some-what know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript
- Setup you development environment First Steps with BGA Studio
Create your first game
If you have not already, you have to create a project in BGA Studio. For this tutorial you can create a project heartsYOUNAME where YOUNAME is your developer login name. You can also re-use the project you have created for "First Steps" tutorial above. With the initial skeleton of code provided initially, you can already start a game from the BGA Studio.
Find and start the game in turn based mode, make sure it works.
Second modify the text in heartsYOUNAME_heartsYOUNAME.tpl, reload the page in the browser and make sure your ftp sync works as expected. Note: if you have not setup auto-sync do it now, manually copying files is a no-starter.
Hook version control system
If its a real game or even for this tutorial I would commit the code to version control right at start. You going to find yourself in the situation when game does not even start anymore and no way of debugging it unless you have a way to revert. That is where version control becomes very handy. If you don't know what I am talking about then at least back-up your files after each of major steps. Starting now.
Code for this tutorial available on github at https://github.com/elaskavaia/bga-heartsla
Different revisions represent different steps along the process, starting from original template to a complete game.
Update game infos and box graphics
Even it does not nothing yet I always start with making sure game looks descent in the game selector, meaning it has nice box graphics and information is correct. For that we need to edit gameinfos.inc.php. What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos. So lets do that. Find "hearts" on boardgamegeek. Original release 1850 :) You can fill in year of publishing, bgg id, you can put Public Domain as publisher and publisher id is 171 for public domain. And as designer and author you can just put your own name just for fun. Set number of players to 4.
// Players configuration that can be played (ex: 2 to 4 players) 'players' => array( 4 ),
The next step is to replace game_box.png with nicer images. For this tutorial just copy all files from img/ folder of hearts/ template into img/ directory of your project. And replace publisher.png with nicer image for example https://github.com/elaskavaia/bga-sharedcode/blob/master/img/publisher.png. Details about images can be found here: Game art: img directory
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> heartsYOUNAME and press Reload for 'Reload game informations' and 'Reload game box image'
Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see 4 players on the right, testdude0 .. testdude3. To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts!
Code Rev [1]
Layout and Graphics
In this section we will do graphics of the game, and main layout of the game.
First copy a sprite with cards from hearts img/cards.jpg into img/ folder of your project.
Edit .tpl to add some divs to represent player tableau and hand area
<div id="myhand_wrap" class="whiteblock">
<h3>My Hand</h3>
<div id="myhand">
</div>
</div>
If you refresh you should see now white area with My Hand title.
Now lets add a card into the hand, just you can feel it. Edit .tpl and a
...
...
Edit .css file
.playertablecard {
display: inline-block;
position: relative;
margin-top: 5px;
width: 72px;
height: 96px;
background-image: url('img/cards.jpg');
}
When you edit CSS remember that you have to FORCE-reload page, i.e. Shift-F5, otherwise its cached. Same when you change existing graphics files.
You should see this:
Awesome! Now lets do the rest of layout.
There are few ways of how html could have been generated, you could have start with nothing and generate all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. So lets do that.
Change .tpl file to have this inside
<div id="playertables">
<!-- BEGIN player -->
<div class="playertable whiteblock playertable_{DIR}">
<div class="playertablename" style="color:#{PLAYER_COLOR}">
{PLAYER_NAME}
</div>
<div class="playertablecard" id="playertablecard_{PLAYER_ID}">
</div>
</div>
<!-- END player -->
</div>
<div id="myhand_wrap" class="whiteblock">
<h3>{MY_HAND}</h3>
<div id="myhand">
</div>
</div>
That we did is we added "block" player, its marked up using html comments. {VAR} notation is used to inject variables and inside effectively allows up to do loops.
In .view.php insert this code after 'Place your code below' comment
$template = self::getGameName() . "_" . self::getGameName();
$directions = array( 'S', 'W', 'N', 'E' );
// this will inflate our player block with actual players data
$this->page->begin_block($template, "player");
foreach ( $players as $player_id => $info ) {
$dir = array_shift($directions);
$this->page->insert_block("player", array ("PLAYER_ID" => $player_id,
"PLAYER_NAME" => $players [$player_id] ['player_name'],
"PLAYER_COLOR" => $players [$player_id] ['player_color'],
"DIR" => $dir ));
}
// this will make our My Hand text translatable
$this->tpl['MY_HAND'] = self::_("My hand");
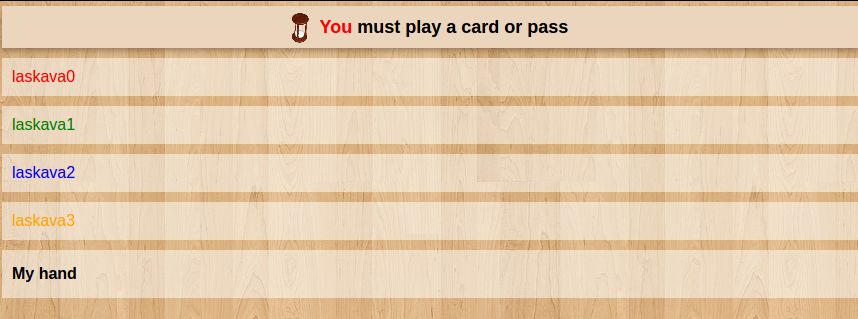
And reload. If everything went well you should see this:
These are "tableau" areas for 4 players plus My hand visible only to one player. They not exactly how we wanted them to be because we did not edit .css yet.
Now edit .css, add these line after import before our previous definition
/** Table layout **/
#playertables {
position: relative;
width: 710px;
height: 340px;
}
.playertablename {
font-weight: bold;
}
.playertable {
position: absolute;
text-align: center;
width: 180px;
height: 130px;
}
.playertable_N {
left: 50%;
top: 0px;
margin-left: -90px; /* half of 180 */
}
.playertable_S {
left: 50%;
bottom: 0px;
margin-left: -90px; /* half of 180 */
}
.playertable_W {
left: 0px;
top: 50%;
margin-top: -55px; /* half of 130 */
}
.playertable_E {
right: 0px;
top: 50%;
margin-top: -55px; /* half of 130 */
}
Now you Shift-Reload and you should see this:

Lets almost all we need for graphics and layout, there are few tweaks left there but lets do some more heavy lifting now.
Game Interface JS Stock
BGA framework provides few out of the box classes to deal with cards. The client side contains class called Stock and it can be used for any dynamic html 'pieces' management that uses common sprite image. On the server side we will use Deck class which we get to later.
If you open cards.jpg in viewer we can see that this is "sprite" image, 13x4 grid of images stitched together, which is very efficient way to transport images. So we will use Stock to mark up these images and create "card" divs for us.
At first, we need to add "ebg/stock" as a dependency:
define([
"dojo","dojo/_base/declare",
"ebg/core/gamegui",
"ebg/counter",
"ebg/stock" /// <==== HERE
],
Then add this to js contructor, this will define size of our cards
console.log('hearts constructor');
this.cardwidth = 72;
this.cardheight = 96;
The stock is initialized in Javascript "setup" method like this:
// TODO: Set up your game interface here, according to "gamedatas"
// Player hand
this.playerHand = new ebg.stock(); // new stock object for hand
this.playerHand.create( this, $('myhand'), this.cardwidth, this.cardheight );
As parameters of the "create" method, we provided the width/height of an item (a card), and the container div "myhand" - which is an id of "div" element from our .tpl file representing player hand.
Then, we must tell the stock what are the items it is going to display during its life: the 52 cards of a standard card game from "CSS sprite" image named "cards.jpg" with all the cards arranged in 4 rows and 13 columns.
Here's how we tell stock what are the items type to display:
this.playerHand.image_items_per_row = 13; // 13 images per row
// Create cards types:
for (var color = 1; color <= 4; color++) {
for (var value = 2; value <= 14; value++) {
// Build card type id
var card_type_id = this.getCardUniqueId(color, value);
this.playerHand.addItemType(card_type_id, card_type_id, g_gamethemeurl + 'img/cards.jpg', card_type_id);
}
}
And add this function to utilities section
// Get card unique identifier based on its color and value
getCardUniqueId : function(color, value) {
return (color - 1) * 13 + (value - 2);
},
Explanations:
- At first, we tell the stock component that our CSS sprite contains 13 items per row. This way, it can find the correct image for each card type id.
- Then for the 4x13 cards, we call "addItemType" method that create the type. The arguments are the type id, the weight of the card (for sorting purpose), the URL of our CSS sprite, and the position of our card image in the CSS sprite. It happens to be the same number in our case.
Note: we need to generate a unique ID for each type of card based on its color and value. For that we create a function "getCardUniqueId".
Now lets add the 5 of Heart to player's hand just for fun (this code will go in setup method after types initialization):
// 2 - hears, 5 is 5, and 42 is card id, it normally would come from db this.playerHand.addToStockWithId( this.getCardUniqueId( 2, 5 ), 42 );
If you reload now you should see 5 of hearts in "your hand".
Stock control can handle clicking on items and forms the selection, you can immediately react to selection or you can query it later, for example when user presses some other button.
Lets hook it up, add this in setup method, after this.playerHard is initialised
dojo.connect( this.playerHand, 'onChangeSelection', this, 'onPlayerHandSelectionChanged' );
Then find Player's action comment section and add handler after the comment
onPlayerHandSelectionChanged : function() {
var items = this.playerHand.getSelectedItems();
if (items.length > 0) {
if (this.checkAction('playCard', true)) {
// Can play a card
var card_id = items[0].id;
console.log("on playCard "+card_id);
this.playerHand.unselectAll();
} else if (this.checkAction('giveCards')) {
// Can give cards => let the player select some cards
} else {
this.playerHand.unselectAll();
}
}
},
No if you reload, open js Console, click on card in My Hand and you should see
on playCard 42
printed on the console
Game Database and Game Initialisation
Next step you want to design game database and setup new game (on server side). For that we need a) modify database schema to add our cards data b) add some global "variables" into existing table
To modify schema first exit you existing game(s). Open dbmodel.sql file and uncomment card table creation
CREATE TABLE IF NOT EXISTS `card` ( `card_id` int(10) unsigned NOT NULL AUTO_INCREMENT, `card_type` varchar(16) NOT NULL, `card_type_arg` int(11) NOT NULL, `card_location` varchar(16) NOT NULL, `card_location_arg` int(11) NOT NULL, PRIMARY KEY (`card_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
This is "card" table which would be managed by Deck php class.
In addition we want a little piece of information in the players table:
-- add info about first player ALTER TABLE `player` ADD `player_first` BOOLEAN NOT NULL DEFAULT '0';
Not sure why they put this into player table, we could have global db variable to hold first player as easily. But I am just following existing code more-less.
Next we finally get into .game.php class, where the main logic and db interaction would be. Find php constructor which should be
function __construct( )
This is first function in a file.
parent::__construct();
self::initGameStateLabels( array(
"currentHandType" => 10,
"trickColor" => 11,
"alreadyPlayedHearts" => 12,
) );
$this->cards = self::getNew( "module.common.deck" );
$this->cards->init( "card" );
Here we are initializing three "Game State Variables" which are variable stored in database. They are integers. It must start with no lower then 10 since the others ones are reserved. These values are stored by numeric id's in the database, but in the php we associate them with string labels for convenience of access. The variables are "trickColor" - numbers from 1 to 4 that map to card suit (not sure why its called color maybe its translation from french); "alreadyPlayedHearts" - is boolean flag (well 0 or 1) indication either somebody use trump on the trick (well hearts in this game is always trump); "currentHandType" - stores the value to indicate who to give cards during exchange.
Next 2 lines are creating $this->cards object and associating it with "card" table in the the database.
If we called table foo the last statement would have been $this->cards->init( "foo" )
At this point I would start a new game and make sure it starts, then exit.
If you made a mistake in .sql or php constructor game won't start and good luck debugging it (that is why it important to check once in a while to make sure it still starts while you remember what you have changed)
Code Rev [2]
Now we can go to game initialization setupNewGame, this method is called once when table is created.
In your template you should have code that deals with player table, just leave it as is. Start inserting the other code after "Start the game initialization" comment
// Init global values with their initial values
// Note: hand types: 0 = give 3 cards to player on the left
// 1 = give 3 cards to player on the right
// 2 = give 3 cards to player on tthe front
// 3 = keep cards
self::setGameStateInitialValue( 'currentHandType', 0 );
// Set current trick color to zero (= no trick color)
self::setGameStateInitialValue( 'trickColor', 0 );
// Mark if we already played some heart during this hand
self::setGameStateInitialValue( 'alreadyPlayedHearts', 0 );
Here we initialized all the globals to 0.
Next is to create our cards in the database. We have one deck of cards so its pretty simple
// Create cards
$cards = array ();
foreach ( $this->colors as $color_id => $color ) {
// spade, heart, diamond, club
for ($value = 2; $value <= 14; $value ++) {
// 2, 3, 4, ... K, A
$cards [] = array ('type' => $color_id,'type_arg' => $value,'nbr' => 1 );
}
}
$this->cards->createCards( $cards, 'deck' );
This code that will create one of each card. But don't run it yet, because we missing $this->colors. So we have state of the game in the database, but there is some static game information which never changes, this information should be stored in material.inc.php and this way it can be accessed from all .php files. We will edit this file now by adding these lines
$this->colors = array(
1 => array( 'name' => clienttranslate('spade'),
'nametr' => self::_('spade') ),
2 => array( 'name' => clienttranslate('heart'),
'nametr' => self::_('heart') ),
3 => array( 'name' => clienttranslate('club'),
'nametr' => self::_('club') ),
4 => array( 'name' => clienttranslate('diamond'),
'nametr' => self::_('diamond') )
);
$this->values_label = array(
2 =>'2',
3 => '3',
4 => '4',
5 => '5',
6 => '6',
7 => '7',
8 => '8',
9 => '9',
10 => '10',
11 => clienttranslate('J'),
12 => clienttranslate('Q'),
13 => clienttranslate('K'),
14 => clienttranslate('A')
);
Where $this->colors will define Suit labels and $this->values_label defines value labels. If you noticed we have two of each label for suits. This is because we need sometimes translated values on php side and sometimes we don't. In this case nametr will return a translated value right in php, which is only usefull when you throw exceptions to show right strings. If you passing value to client via notification you should always use untranslated strings, and client will translate it. 'clienttranslate' marks the value for translation but does not actually change it for php. For more about this wonderful translation stuff see Translations section.
Full game model synchronisation
Now at any point in the game we need to make sure that database information can be reflected back in IU, so we fix getAllDatas function to return all possible data we need to reconstruct the game. The template for getAllDatas already taking care of player info, lets just add hand and tableau data before we return result.
// Cards in player hand
$result['hand'] = $this->cards->getCardsInLocation( 'hand', $current_player_id );
// Cards played on the table
$result['cardsontable'] = $this->cards->getCardsInLocation( 'cardsontable' );
Now on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) add replace our hack of putting hearts of 5 directly into hand with:
// Cards in player's hand
for ( var i in this.gamedatas.hand) {
var card = this.gamedatas.hand[i];
var color = card.type;
var value = card.type_arg;
this.playerHand.addToStockWithId(this.getCardUniqueId(color, value), card.id);
}
// Cards played on table
for (i in this.gamedatas.cardsontable) {
var card = this.gamedatas.cardsontable[i];
var color = card.type;
var value = card.type_arg;
var player_id = card.location_arg;
this.playCardOnTable(player_id, color, value, card.id);
}
This should show hand and tableau cards now, exception we missing playCardOnTable function. So find getCardUniqueId function which should be in utilities section and add this after
playCardOnTable : function(player_id, color, value, card_id) {
// player_id => direction
dojo.place(this.format_block('jstpl_cardontable', {
x : this.cardwidth * (value - 2),
y : this.cardheight * (color - 1),
player_id : player_id
}), 'playertablecard_' + player_id);
if (player_id != this.player_id) {
// Some opponent played a card
// Move card from player panel
this.placeOnObject('cardontable_' + player_id, 'overall_player_board_' + player_id);
} else {
// You played a card. If it exists in your hand, move card from there and remove
// corresponding item
if ($('myhand_item_' + card_id)) {
this.placeOnObject('cardontable_' + player_id, 'myhand_item_' + card_id);
this.playerHand.removeFromStockById(card_id);
}
}
// In any case: move it to its final destination
this.slideToObject('cardontable_' + player_id, 'playertablecard_' + player_id).play();
},
For that to work we also need to add card temple in .tpl file
// Javascript HTML templates
var jstpl_cardontable = '<div class="cardontable" id="cardontable_${player_id}" style="background-position:-${x}px -${y}px">\
</div>';
What this does is basically it creates another card object, because if it is not our card its not in our hand (stock) so
we have to create it out of thin air. Technic to do that is to implode a js template object defined in .tpl file with some
parameters, which will just basically create a "div" string (yes you could have used string concatenation but it would not be fancy).
No dojo.place places it (the div) on top of placeholder. Now we have an object with id of 'cardontable_' + player_id, depending
on who is playing it we either place it on player miniboard or in hand (and remove from hand stock). Then we animate the card mode.
We also should fix our .css file now to add style for cardontable and remove background for playertablecard which really is a placeholder.
.playertablecard {
display: inline-block;
position: relative;
margin-top: 5px;
width: 72px;
height: 96px;
/* we remove background-image here */
}
/*** cards on table ***/
.cardontable {
position: absolute;
width: 72px;
height: 96px;
background-image: url('img/cards.jpg');
}
Now to test that it actually works lets deal cards to players during game initialization:
Add this after createCards in setupNewGame function
// Shuffle deck
$this->cards->shuffle('deck');
// Deal 13 cards to each players
$players = self::loadPlayersBasicInfos();
foreach ( $players as $player_id => $player ) {
$cards = $this->cards->pickCards(13, 'deck', $player_id);
}
Now when you start the game you should see 13 cards in your hand!
We just need to hook-up clicking on card and test if our playCardOnTable works.
Find onPlayerHandSelectionChanged function, we should have logging there like console.log("on playCard "+card_id); So after that insert this:
console.log("on playCard "+card_id);
// type is (color - 1) * 13 + (value - 2)
var type = items[0].type;
var color = Math.floor(type / 13) + 1;
var value = type % 13 + 2;
this.playCardOnTable(this.player_id,color,value,card_id);
Note: this code is for testing we will replace it with server interaction after we test it.
Now if you force reload (because we changed .css before) you should be able to click on card from you have and see it moving, you can click on few cards this way. When you done enjoying the animation, press F5 to get your hand back.
Code Rev [3]
State Machine
Now we need to create a game state machine. So the states are:
- Cards are dealt to all players (lets call it "newHand")
- Player is selected who will start a new trick ("newTrick")
- Player start or respond to played card ("playerTurn")
- Game control is passed to next player or trick is ended ("nextPlayer")
- End of trick taking processing (scoring and check for end of game) ("nextHand")
In addition players can exchange cards so we need two more states for that but we will skip this for now.
The state handling spread across 4 files, so you have to make sure all pieces are connected together.
The state machine states.php defines all the states, and function handlers on php side in string form,
and if any of these functions are not implemented it would be very hard to debug because it will break in random places.
So .states.php
$machinestates = array(
// The initial state. Please do not modify.
1 => array(
"name" => "gameSetup",
"description" => clienttranslate("Game setup"),
"type" => "manager",
"action" => "stGameSetup",
"transitions" => array( "" => 20 )
),
/// New hand
20 => array(
"name" => "newHand",
"description" => "",
"type" => "game",
"action" => "stNewHand",
"updateGameProgression" => true,
"transitions" => array( "" => 30 )
),
// Trick
30 => array(
"name" => "newTrick",
"description" => "",
"type" => "game",
"action" => "stNewTrick",
"transitions" => array( "" => 31 )
),
31 => array(
"name" => "playerTurn",
"description" => clienttranslate('${actplayer} must play a card'),
"descriptionmyturn" => clienttranslate('${you} must play a card'),
"type" => "activeplayer",
"possibleactions" => array( "playCard" ),
"transitions" => array( "playCard" => 32 )
),
32 => array(
"name" => "nextPlayer",
"description" => "",
"type" => "game",
"action" => "stNextPlayer",
"transitions" => array( "nextPlayer" => 31, "nextTrick" => 30, "endHand" => 40 )
),
// End of the hand (scoring, etc...)
40 => array(
"name" => "endHand",
"description" => "",
"type" => "game",
"action" => "stEndHand",
"transitions" => array( "nextHand" => 20, "endGame" => 99 )
),
// Final state.
// Please do not modify.
99 => array(
"name" => "gameEnd",
"description" => clienttranslate("End of game"),
"type" => "manager",
"action" => "stGameEnd",
"args" => "argGameEnd"
)
);
The full details about what these fields are you can find in Your_game_state_machine:_states.inc.php.
But basically we have Player states, in which human player has to perform an "action" by pressing some button in UI or selecting some game item, which will trigger js handler, which will do ajax call to server into API define by .action.php file. All functions in this file are API between client and server and has very simple and repetitive structure. In this case there is only two action player can do - play a card or pass cards to other player. So these 2 functions go into .action.php file, we will only define one now since we not implementing card passing states yet:
public function playCard() {
self::setAjaxMode();
$card_id = self::getArg("id", AT_posint, true);
$this->game->playCard($card_id);
self::ajaxResponse();
}
Now to make it even run we have define all handler function that we referenced in states, which are - one function for state arguments argGiveCards, 4 functions for robot states (where game performs some action)
and 1 function for player actions handling.
Find 'Game state arguments' section and paste this in:
function argGiveCards() {
return array ();
}
This normally pass some parameters to states, but we don't need anything yet. It good to have placeholder there anyway, so we can fix it later. Important: even when its a stub this function must return array not scalar.
Lets do stubs for other functions, find game state actions section in .game.php file and insert these
function stNewHand() {
// Take back all cards (from any location => null) to deck
$this->cards->moveAllCardsInLocation(null, "deck");
$this->cards->shuffle('deck');
// Deal 13 cards to each players
// Create deck, shuffle it and give 13 initial cards
$players = self::loadPlayersBasicInfos();
foreach ( $players as $player_id => $player ) {
$cards = $this->cards->pickCards(13, 'deck', $player_id);
// Notify player about his cards
self::notifyPlayer($player_id, 'newHand', '', array ('cards' => $cards ));
}
self::setGameStateValue('alreadyPlayedHearts', 0);
$this->gamestate->nextState("");
}
function stNewTrick() {
// New trick: active the player who wins the last trick, or the player who own the club-2 card
// Reset trick color to 0 (= no color)
self::setGameStateInitialValue('trickColor', 0);
$this->gamestate->nextState();
}
function stNextPlayer() {
// Active next player OR end the trick and go to the next trick OR end the hand
if ($this->cards->countCardInLocation('cardsontable') == 4) {
// This is the end of the trick
// Move all cards to "cardswon" of the given player
$best_value_player_id = self::activeNextPlayer(); // TODO figure out winner of trick
$this->cards->moveAllCardsInLocation('cardsontable', 'cardswon', null, $best_value_player_id);
if ($this->cards->countCardInLocation('hand') == 0) {
// End of the hand
$this->gamestate->nextState("endHand");
} else {
// End of the trick
$this->gamestate->nextState("nextTrick");
}
} else {
// Standard case (not the end of the trick)
// => just active the next player
$player_id = self::activeNextPlayer();
self::giveExtraTime($player_id);
$this->gamestate->nextState('nextPlayer');
}
}
function stEndHand() {
$this->gamestate->nextState("nextHand");
}
Important: All state actions game or player must end with state transition (or thrown exception). Also make sure its ONLY one state transition, if you accidentally fall though after state transition and do another one it will be real mess and head scratching for long time.
Now find 'player actions' section and paste this there
function playCard($card_id) {
self::checkAction("playCard");
$player_id = self::getActivePlayerId();
throw new BgaUserException(self::_("Not implemented: ") . "$player_id plays $card_id");
}
We won't implement it yet but throw an exception which we will see if interaction is working properly
Now we game should start but it would not be any different then before because we have to implement actual interactions. Its to check if it still working though (and if its running you have to exit because we changed state machine and normally it will break in this case)
Client - Server interactions
Now to implement things for real we have hook IU actions to ajax calls, and process notifications send by server. So previously we hooked playCardOnTable right into js handler which caused client animation, in real game its a two step operation. When user clicks you send ajax call to server, server processes it and updates database, server sends notification in response, client hooks animations to server notification.
So in .js code replace onPlayerHandSelectionChanged with
onPlayerHandSelectionChanged : function() {
var items = this.playerHand.getSelectedItems();
if (items.length > 0) {
var action = 'playCard';
if (this.checkAction(action, true)) {
// Can play a card
var card_id = items[0].id;
this.ajaxcall("/" + this.game_name + "/" + this.game_name + "/" + action + ".html", {
id : card_id,
lock : true
}, this, function(result) {
}, function(is_error) {
});
this.playerHand.unselectAll();
} else if (this.checkAction('giveCards')) {
// Can give cards => let the player select some cards
} else {
this.playerHand.unselectAll();
}
}
},
No when you click on card you should get a server response: Not implemented...
Lets implement it, in .game.php
function playCard($card_id) {
self::checkAction("playCard");
$player_id = self::getActivePlayerId();
$this->cards->moveCard($card_id, 'cardsontable', $player_id);
// XXX check rules here
$currentCard = $this->cards->getCard($card_id);
// And notify
self::notifyAllPlayers('playCard', clienttranslate('${player_name} plays ${value_displayed} ${color_displayed}'), array (
'i18n' => array ('color_displayed','value_displayed' ),'card_id' => $card_id,'player_id' => $player_id,
'player_name' => self::getActivePlayerName(),'value' => $currentCard ['type_arg'],
'value_displayed' => $this->values_label [$currentCard ['type_arg']],'color' => $currentCard ['type'],
'color_displayed' => $this->colors [$currentCard ['type']] ['name'] ));
// Next player
$this->gamestate->nextState('playCard');
}
We get the card from client, we move id on the table (moveCard is hooked to database directly, its part of deck class), we notify all players and we change state. What we missing here is bunch of checks (rule enforcements), we will add it later.
Interesting part about this notify is that we use i18n array for string that needs to be translated by client, so they are sent as English in notification, then client has to know which parameters needs translating.
On the client side .js we have to implement a notification handler to do the animation
setupNotifications : function() {
console.log('notifications subscriptions setup');
dojo.subscribe('newHand', this, "notif_newHand");
dojo.subscribe('playCard', this, "notif_playCard");
},
notif_newHand : function(notif) {
// We received a new full hand of 13 cards.
this.playerHand.removeAll();
for ( var i in notif.args.cards) {
var card = notif.args.cards[i];
var color = card.type;
var value = card.type_arg;
this.playerHand.addToStockWithId(this.getCardUniqueId(color, value), card.id);
}
},
notif_playCard : function(notif) {
// Play a card on the table
this.playCardOnTable(notif.args.player_id, notif.args.color, notif.args.value, notif.args.card_id);
},
Now it actually works though the server when you click on cards, it recorded. If you testing it now you will notice after trick is done all cards remains on the table, but if you press F5 they would disappear, this is because we updated database to pick-up the cards but did not send notification about it, so we need to send notfiication about it and have a handler for it
So no in .game.php file add notification in stNextPlayer function after moveAllCardsInLocation call:
// Notify
// Note: we use 2 notifications here in order we can pause the display during the first notification
// before we move all cards to the winner (during the second)
$players = self::loadPlayersBasicInfos();
self::notifyAllPlayers( 'trickWin', clienttranslate('${player_name} wins the trick'), array(
'player_id' => $best_value_player_id,
'player_name' => $players[ $best_value_player_id ]['player_name']
) );
self::notifyAllPlayers( 'giveAllCardsToPlayer','', array(
'player_id' => $best_value_player_id
) );
And in .js file add 2 more notification handlers.
This is to subscribe in subscribe function
dojo.subscribe( 'trickWin', this, "notif_trickWin" );
this.notifqueue.setSynchronous( 'trickWin', 1000 );
dojo.subscribe( 'giveAllCardsToPlayer', this, "notif_giveAllCardsToPlayer" );
And this are handlers
notif_trickWin : function(notif) {
// We do nothing here (just wait in order players can view the 4 cards played before they're gone.
},
notif_giveAllCardsToPlayer : function(notif) {
// Move all cards on table to given table, then destroy them
var winner_id = notif.args.player_id;
for ( var player_id in this.gamedatas.players) {
var anim = this.slideToObject('cardontable_' + player_id, 'overall_player_board_' + winner_id);
dojo.connect(anim, 'onEnd', function(node) {
dojo.destroy(node);
});
anim.play();
}
},
Now after the trick you see all cards move the "player's stash".
Scoring and End of game handling
To be continued...
Finishing touches
- Remove debug setupNewGame code to deal cards
- Add progress handling
- Add statistics
- Add card exchange states
To be continued...