This is a documentation for Board Game Arena: play board games online !
Tutorial hearts — разлика између измена
| (Нису приказане 54 међуизмене 3 корисника) | |||
| Ред 1: | Ред 1: | ||
== Introduction == | == Introduction == | ||
| Ред 12: | Ред 8: | ||
* Some-what know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | * Some-what know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | ||
* Setup you development environment [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | * Setup you development environment [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | ||
* As part of setup you have to have access to your ftp home folder in studio, which would have 'hearts' game source code. We will be using some resources of this game in this tutorial, so copy it over to local disk if you have not done so. | |||
If you stuck of have question about this tutorial post on [https://forum.boardgamearena.com/viewforum.php?f=12 BGA Developers forum] | |||
== Create your first game == | == Create your first game == | ||
| Ред 19: | Ред 18: | ||
With the initial skeleton of code provided initially, you can already start a game from the BGA Studio. | With the initial skeleton of code provided initially, you can already start a game from the BGA Studio. | ||
Find and start the game in turn based mode, make sure it works. | Find and start the game in turn based mode with 4 players, make sure it works. | ||
Second modify the text in heartsYOUNAME_heartsYOUNAME.tpl, reload the page in the browser and make sure your ftp sync works as expected. | Second modify the text in heartsYOUNAME_heartsYOUNAME.tpl, reload the page in the browser and make sure your ftp sync works as expected. | ||
Note: if you have not setup auto-sync do it now, manually copying files is a no-starter. | Note: if you have not setup auto-sync do it now, manually copying files is a no-starter. | ||
Then express stop from setting menu (gear). | |||
<i>Note: please do NOT use the heart project code as a base, this tutorial assumes you start with TEMPLATE project with no prior modifications, using hearts project as base will make it totally confusing | |||
and you won't be able to follow steps. | |||
</i> | |||
== Hook version control system == | == Hook version control system == | ||
| Ред 43: | Ред 48: | ||
// Players configuration that can be played (ex: 2 to 4 players) | // Players configuration that can be played (ex: 2 to 4 players) | ||
'players' => array( 4 ), | 'players' => array( 4 ), | ||
The next step is to replace game_box.png with nicer images. For this tutorial just copy all files from img/ folder of hearts/ template into img/ directory of your project. And replace publisher.png with nicer image for example https://github.com/elaskavaia/bga-sharedcode/blob/master/img/publisher.png. | The next step is to replace game_box.png with nicer images. For this tutorial just copy all files from img/ folder of hearts/ template into img/ directory of your project. And replace publisher.png with nicer image for example https://github.com/elaskavaia/bga-sharedcode/blob/master/img/publisher.png. | ||
Details about images can be found here: [[Game art: img directory]] | |||
Details about images can be found here: [[Game art: img directory]]. | |||
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> heartsYOUNAME | Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> heartsYOUNAME | ||
| Ред 53: | Ред 60: | ||
Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see 4 players on the right, testdude0 .. testdude3. | Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see 4 players on the right, testdude0 .. testdude3. | ||
To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts! | To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts! | ||
<i>Note: if you had run the game before with less than 4 players there is a bug that will prevent you from running it with 4 only (if you did not run it before or run it with 4 players as instructed stop reading this note), to workaround revert back to original players array (i.e. 1,2,3,4), reload game options, then create a table with 4 players, exit that game table, then change gameoptions to 4 only as above, reload game options, create table again.</i> | |||
Code Rev [https://github.com/elaskavaia/bga-heartsla/tree/4b3a73eeb5acae961ade18473af119e8ce8d1a8f] | Code Rev [https://github.com/elaskavaia/bga-heartsla/tree/4b3a73eeb5acae961ade18473af119e8ce8d1a8f] | ||
== Layout and Graphics == | == Layout and Graphics == | ||
| Ред 61: | Ред 70: | ||
In this section we will do graphics of the game, and main layout of the game. | In this section we will do graphics of the game, and main layout of the game. | ||
First copy a sprite with cards from hearts img/cards.jpg into img/ folder of your project. | First copy a sprite with cards image from hearts img/cards.jpg into img/ folder of your project. Project hearts is mounted to your home directory on bga server. | ||
Edit .tpl to add some divs to represent player | Edit .tpl to add some divs to represent player table and hand area | ||
<pre> | <pre> | ||
| Ред 79: | Ред 87: | ||
[[File:Heartsla-tpl2.png]] | [[File:Heartsla-tpl2.png]] | ||
Now lets add a card into the hand, just you can feel it. Edit .tpl and a | Now lets add a card into the hand, just so you can feel it. Edit .tpl and a playertablecard div inside a hand div | ||
<pre> | |||
... | ... | ||
<div id="myhand"> | <div id="myhand"> | ||
| Ред 95: | Ред 104: | ||
width: 72px; | width: 72px; | ||
height: 96px; | height: 96px; | ||
background-image: url('img/cards.jpg'); | background-image: url('img/cards.jpg'); /* temp hack to see it */ | ||
} | } | ||
</pre> | </pre> | ||
When you edit CSS remember that you have to FORCE-reload page, i.e. | When you edit CSS remember that you have to FORCE-reload page, i.e. Ctrl-F5, otherwise its cached. | ||
<i>Same when you change existing graphics files</i>. | <i>Same when you change existing graphics files</i>. | ||
| Ред 134: | Ред 143: | ||
</pre> | </pre> | ||
What we did is we added "block" player, it is marked up using html comments. {VAR} notation is used | |||
to inject variables and <!-- BEGIN xxx --> inside <!-- END xxx --> effectively allows | to inject variables and | ||
<pre> | |||
<!-- BEGIN xxx --> | |||
inside | |||
<!-- END xxx --> | |||
</pre> | |||
effectively allows us to do template loops. | |||
In .view.php insert this code after 'Place your code below' comment | In .view.php insert this code after 'Place your code below' comment | ||
| Ред 159: | Ред 173: | ||
</pre> | </pre> | ||
What it does is for each player we have it will replicate the html between <!-- BEGIN player --> and <!-- END player --> tags, substituting the variable denoted by {XXX} | |||
with the values you provide. The DIR variable in this case we pulling from directions array (where array_shift will take first element and remove it from the array). | |||
Reload. If everything went well you should see this: | |||
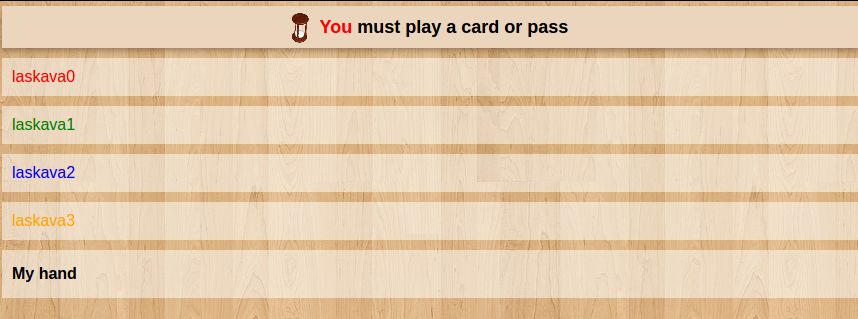
[[File:Heartsla-tpl4.png]] | [[File:Heartsla-tpl4.png]] | ||
| Ред 166: | Ред 183: | ||
They not exactly how we wanted them to be because we did not edit .css yet. | They not exactly how we wanted them to be because we did not edit .css yet. | ||
Now edit .css, add these | Now edit .css, add these lines after import before our previous definition | ||
<pre> | <pre> | ||
| Ред 211: | Ред 228: | ||
Now you | Now you force Reload and you should see this: | ||
[[File:Heartsla-tpl5.png]] | [[File:Heartsla-tpl5.png]] | ||
This is almost all we need for graphics and layout, there are few tweaks left there but lets do some more heavy lifting now. | |||
<i>Note: if you did not see changes you may have not force reloaded, force means you use Ctrl+F5 or Cltr+Shift-R, if you don't "force" browser will use cached version of .css and images! Which is not what you just changed</i> | |||
<i>Another Note: In general if you have auto-sync you don't need to reload if you change game.php file, you need normal reload if you change js, and force reload for css and images. If you changed state machine or database you likely need to restart the game.</i> | |||
== Game Interface JS Stock == | == Game Interface JS Stock == | ||
BGA framework provides few out of the box classes to deal with cards. The client side | BGA framework provides few out of the box classes to deal with cards. The client side | ||
contains class called Stock and it can be used for any dynamic html 'pieces' management that uses | contains class called [[Stock]] and it can be used for any dynamic html 'pieces' management that uses | ||
common sprite image. On the server side we will use Deck class which we | common sprite image. On the server side we will use [[Deck]] class which we discuss later. | ||
If you open cards.jpg in viewer | If you open cards.jpg in an image viewer you can see that it is a "sprite" image - 13x4 grid of images stitched together, | ||
which is very efficient way to transport images. So we will use Stock to mark up these images and create | which is very efficient way to transport images. So we will use Stock class to mark up these images and create | ||
"card" divs for us. | "card" divs for us. | ||
At first, we need to add "ebg/stock" as a dependency: | At first, we need to add "ebg/stock" as a dependency in the hearts.js file: | ||
<pre> | <pre> | ||
define([ | define([ | ||
| Ред 284: | Ред 306: | ||
* Then for the 4x13 cards, we call "addItemType" method that create the type. The arguments are the type id, the weight of the card (for sorting purpose), the URL of our CSS sprite, and the position of our card image in the CSS sprite. It happens to be the same number in our case. | * Then for the 4x13 cards, we call "addItemType" method that create the type. The arguments are the type id, the weight of the card (for sorting purpose), the URL of our CSS sprite, and the position of our card image in the CSS sprite. It happens to be the same number in our case. | ||
Note: we need to generate a unique ID for each type of card based on its color and value. For that we create a function "getCardUniqueId". | Note: we need to generate a unique ID for each type of card based on its color and value. For that we create a function "getCardUniqueId". The type is unique identification of the TYPE of the card, i.e. queen of spades encoded in the integer, if our deck have 2 standard card decks we would have had 2 queen of spades, they would shared same type, same image but will have different ids. NOTE: its unfortunate that they named this 'getCardUniqueId', it should have been 'getCardUniqueType', because it really not an id, but a TYPE of card. The type of the item either should be reversible function of its properties (i.e. kind of suite * 13 + value) or just enumerator described in material.inc.php. In this specific case its a synthetic type id, which also same as number of the card in the sprite image (i.e. if you enumerate each image in sprite going left to right, then top to bottom). | ||
Now lets add the 5 of Heart to player's hand just for fun (this code will go in setup method after types initialization): | Now lets add the 5 of Heart to player's hand just for fun (this code will go in setup method after types initialization): | ||
| Ред 292: | Ред 314: | ||
this.playerHand.addToStockWithId( this.getCardUniqueId( 2, 5 ), 42 ); | this.playerHand.addToStockWithId( this.getCardUniqueId( 2, 5 ), 42 ); | ||
</pre> | </pre> | ||
This will add card with id 42 and type 16 ( (2-1)*13+(5-2)=16 ). | |||
Note that number 16 would not be something you can see in database, Deck database will have separate field for type and type_arg where type is suite and type_arg is number, so its not the same thing, but you can use same formula to convert. Number 42 on the other hand would be id field in database. But we get to database in the later section. | |||
If you reload now you should see 5 of hearts in "your hand". | If you reload now you should see 5 of hearts in "your hand". | ||
| Ред 298: | Ред 324: | ||
or you can query it later, for example when user presses some other button. | or you can query it later, for example when user presses some other button. | ||
Lets hook it up, add this in setup method, after this. | Lets hook it up, add this in setup method in .js file, after this.playerHand is initialised | ||
dojo.connect( this.playerHand, 'onChangeSelection', this, 'onPlayerHandSelectionChanged' ); | dojo.connect( this.playerHand, 'onChangeSelection', this, 'onPlayerHandSelectionChanged' ); | ||
| Ред 325: | Ред 351: | ||
</pre> | </pre> | ||
The function name of the handler if 4th parameter on dojo.connect function, if you misspelled it will be some unpredictable effects. | |||
Now if you reload, open js Console (F12), then click on card in My Hand and you should see | |||
on playCard 42 | on playCard 42 | ||
printed on the console | printed on the console | ||
| Ред 332: | Ред 360: | ||
Next step you want to design game database and setup new game (on server side). | Next step you want to design game database and setup new game (on server side). | ||
For that we need a) modify database schema to add our cards data b) add some global "variables" into | For that we need to a) modify database schema to add our cards data b) add some global "variables" into | ||
existing table | existing globals table. | ||
To modify schema first exit you existing game(s). Open dbmodel.sql file and uncomment card table creation | To modify schema first exit you existing game(s). Open dbmodel.sql file and uncomment card table creation | ||
| Ред 360: | Ред 388: | ||
Next we finally get into .game.php class, where the main logic and db interaction would be. Find php constructor which should be | Next we finally get into .game.php class, where the main logic and db interaction would be. Find php constructor which should be | ||
function __construct( ) | function __construct( ) | ||
This is first function in a file. | This is first function in a file. Add this code to constructor. | ||
<pre> | <pre> | ||
parent::__construct(); | parent::__construct(); | ||
| Ред 375: | Ред 403: | ||
Here we are initializing three "Game State Variables" which are variable stored in database. They are integers. | Here we are initializing three "Game State Variables" which are variable stored in database. They are integers. | ||
It must start with no lower then 10 since the others ones are reserved. These values are stored by numeric id's | It must start with no lower then 10 since the others ones are reserved. These values are stored by numeric id's | ||
in the database, but in the php we associate them with string labels for convenience of access. The variables are "trickColor" - numbers from 1 to 4 that map to card suit (not sure why its called color maybe its translation from french); "alreadyPlayedHearts" - is boolean flag (well 0 or 1) indication either somebody use | in the database, but in the php we associate them with string labels for convenience of access. The variables are "trickColor" - numbers from 1 to 4 that map to card suit (not sure why its called color maybe its translation from french); "alreadyPlayedHearts" - is boolean flag (well 0 or 1) indication either somebody use hearts on the trick; "currentHandType" - stores the value to indicate who to give cards during exchange. | ||
Next 2 lines are creating $this->cards object and associating it with "card" table in the the database. | Next 2 lines are creating $this->cards object and associating it with "card" table in the the database. | ||
<i>If we called table foo the last statement would have been $this->cards->init( "foo" )</i> | <i>If we called db table 'foo' instead of 'card' the last statement would have been $this->cards->init( "foo" )</i> | ||
| Ред 393: | Ред 421: | ||
Code Rev [https://github.com/elaskavaia/bga-heartsla/tree/e3a049257b592ff6167688d4d344f8a83d349b08] | Code Rev [https://github.com/elaskavaia/bga-heartsla/tree/e3a049257b592ff6167688d4d344f8a83d349b08] | ||
Now we can go to game initialization setupNewGame, this method is called once when table is created. | Now we can go to game initialization setupNewGame in game.php, this method is called once when table is created. | ||
In your template you should have code that deals with player table, just leave it as is. Start inserting the | In your template project you should have code that deals with player table, just leave it as is. Start inserting the | ||
other code after "Start the game initialization" comment | other code after "Start the game initialization" comment | ||
<pre> | <pre> | ||
| Ред 472: | Ред 500: | ||
Now at any point in the game we need to make sure that database information can be reflected back in | Now at any point in the game we need to make sure that database information can be reflected back in UI, so we fix getAllDatas function | ||
to return all possible data we need to reconstruct the game. The template for getAllDatas already taking care of player info, lets just | to return all possible data we need to reconstruct the game. This is in the game.php file. The template for getAllDatas already taking care of player info, lets just | ||
add hand and tableau data before we return result. | add hand and tableau data before we return result. | ||
| Ред 506: | Ред 534: | ||
</pre> | </pre> | ||
This should show hand and tableau cards now, | This should show hand and tableau cards now, except we are missing playCardOnTable function. So find getCardUniqueId function which | ||
should be in utilities section and add this after | should be in utilities section and add this after | ||
| Ред 547: | Ред 575: | ||
What this does is basically it creates another card object, because if it is not our card its not in our hand (stock) so | What this does is basically it creates another card object, because if it is not our card its not in our hand (stock) so | ||
we have to create it out of thin air. | we have to create it out of thin air. Technique to do that is to implode a js template object defined in .tpl file with some | ||
parameters, which will just basically create a "div" string (yes you could have used string concatenation but it would not be fancy). | parameters, which will just basically create a "div" string (yes you could have used string concatenation but it would not be fancy). | ||
Now dojo.place places it (the div) on top of placeholder. Now we have an object with id of 'cardontable_' + player_id, depending | |||
on who is playing it we either place it on player miniboard or in hand (and remove from hand stock). Then we animate the card | on who is playing it we either place it on player miniboard or in hand (and remove from hand stock). Then we animate the card move. | ||
We also should fix our .css file now to add style for cardontable and | We also should fix our .css file now to add style for cardontable and REMOVE background for playertablecard which really is a placeholder div and not a card (don't miss the remove step it will be all screwy if you miss it). | ||
<pre> | <pre> | ||
| Ред 576: | Ред 604: | ||
Now to test that it actually works lets deal cards to players during game initialization: | Now to test that it actually works lets deal cards to players during game initialization: | ||
Add this after createCards in setupNewGame function | Add this after createCards in setupNewGame function in the game.php file | ||
<pre> | <pre> | ||
// Shuffle deck | // Shuffle deck | ||
| Ред 591: | Ред 619: | ||
We just need to hook-up clicking on card and test if our playCardOnTable works. | We just need to hook-up clicking on card and test if our playCardOnTable works. | ||
Find onPlayerHandSelectionChanged function, we should have logging there like console.log("on playCard "+card_id); | Find onPlayerHandSelectionChanged function in the JS file, we should have logging there like console.log("on playCard "+card_id); | ||
So after that insert this: | So after that insert this: | ||
<pre> | <pre> | ||
| Ред 619: | Ред 647: | ||
* Player start or respond to played card ("playerTurn") | * Player start or respond to played card ("playerTurn") | ||
* Game control is passed to next player or trick is ended ("nextPlayer") | * Game control is passed to next player or trick is ended ("nextPlayer") | ||
* End of | * End of hand processing (scoring and check for end of game) ("nextHand") | ||
In addition players can exchange cards so we need two more states for that but we will skip | In addition players can exchange cards so we need two more states for that but we will skip it for now. | ||
The state handling spread across 4 files, so you have to make sure all pieces are connected together. | The state handling spread across 4 files, so you have to make sure all pieces are connected together. | ||
The state machine states.php defines all the states, and function handlers on php side in string | The state machine states.php defines all the states, and function handlers on php side in a form of string, | ||
and if any of these functions are not implemented it would be very hard to debug because it will break in random places. | and if any of these functions are not implemented it would be very hard to debug because it will break in random places. | ||
| Ред 719: | Ред 747: | ||
Now to make it | Now to make it run we have define all handler functions that we referenced in states, which are - one function for state arguments argGiveCards, 4 functions for robot states (where game performs some action) | ||
and 1 function for player actions handling. | and 1 function for player actions handling. | ||
Find 'Game state arguments' section and paste this in: | Find 'Game state arguments' section and paste this in: | ||
| Ред 786: | Ред 814: | ||
</pre> | </pre> | ||
Important: All state actions game or player must end with state transition (or thrown exception). Also make sure its ONLY one state transition, | Important: All state actions game or player must end with state transition (or thrown exception). Also make sure its ONLY one state transition, | ||
if you accidentally fall though after state transition and do another one it will be real mess and head scratching for long time. | if you accidentally fall though after state transition and do another one it will be a real mess and head scratching for long time. | ||
Now find 'player actions' section and paste this there | Now find 'player actions' section and paste this code there | ||
<pre> | <pre> | ||
function playCard($card_id) { | function playCard($card_id) { | ||
| Ред 798: | Ред 826: | ||
We won't implement it yet but throw an exception which we will see if interaction is working properly | We won't implement it yet but throw an exception which we will see if interaction is working properly | ||
Now | Now the game should start but it would not be any different then before because we have to implement actual interactions. | ||
Its to check if it still working though (and if | Its good to check if it still working though (and if it was running before you have to exit because we changed state machine and normally it will break stuff) | ||
== Client - Server interactions == | == Client - Server interactions == | ||
Now to implement things for real we have hook | Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. | ||
So previously we hooked playCardOnTable right into js handler which caused client animation, in real game its a two | So previously we hooked playCardOnTable right into js handler which caused client animation, in real game its a two | ||
step operation. When user clicks | step operation. When user clicks on game element js client sends an ajax call to server, server processes it and updates database, server sends | ||
notification in response, client hooks animations to server notification. | notification in response, client hooks animations to server notification. | ||
| Ред 837: | Ред 864: | ||
Now when you click on card you should get a server response: Not implemented... | |||
Lets implement it, in .game.php | Lets implement it, in .game.php | ||
| Ред 858: | Ред 885: | ||
</pre> | </pre> | ||
We get the card from client, we move | We get the card from client, we move it to the tableau (moveCard is hooked to database directly, its part of deck class), | ||
we notify all players and we change state. What we missing here is bunch of checks (rule enforcements), we will add it later. | we notify all players and we change state. What we missing here is bunch of checks (rule enforcements), we will add it later. | ||
Interesting part about this notify is that we use i18n array for string that needs to be translated by client, so | Interesting part about this notify is that we use i18n array for string that needs to be translated by client, so | ||
they | they sent as English text in notification, then client has to know which parameters needs translating. | ||
On the client side .js we have to implement a notification handler to do the animation | On the client side .js we have to implement a notification handler to do the animation | ||
| Ред 893: | Ред 920: | ||
</pre> | </pre> | ||
Now it actually works through the server when you click on card - the move is recorded. If you testing it now you will notice | |||
after trick is done all cards remains on the table, but if you press F5 they would disappear, this is because | |||
we updated database to pick-up the cards but did not send notification about it, so we need to send notification about it | |||
and have a handler for it | |||
So in .game.php file add notification in stNextPlayer function after moveAllCardsInLocation call: | |||
<pre> | |||
// Notify | |||
// Note: we use 2 notifications here in order we can pause the display during the first notification | |||
// before we move all cards to the winner (during the second) | |||
$players = self::loadPlayersBasicInfos(); | |||
self::notifyAllPlayers( 'trickWin', clienttranslate('${player_name} wins the trick'), array( | |||
'player_id' => $best_value_player_id, | |||
'player_name' => $players[ $best_value_player_id ]['player_name'] | |||
) ); | |||
self::notifyAllPlayers( 'giveAllCardsToPlayer','', array( | |||
'player_id' => $best_value_player_id | |||
) ); | |||
</pre> | |||
And in .js file add 2 more notification handlers. | |||
This is to subscribe in setupNotifications function | |||
<pre> | |||
dojo.subscribe( 'trickWin', this, "notif_trickWin" ); | |||
this.notifqueue.setSynchronous( 'trickWin', 1000 ); | |||
dojo.subscribe( 'giveAllCardsToPlayer', this, "notif_giveAllCardsToPlayer" ); | |||
</pre> | |||
And this are handlers | |||
<pre> | |||
notif_trickWin : function(notif) { | |||
// We do nothing here (just wait in order players can view the 4 cards played before they're gone. | |||
}, | |||
notif_giveAllCardsToPlayer : function(notif) { | |||
// Move all cards on table to given table, then destroy them | |||
var winner_id = notif.args.player_id; | |||
for ( var player_id in this.gamedatas.players) { | |||
var anim = this.slideToObject('cardontable_' + player_id, 'overall_player_board_' + winner_id); | |||
dojo.connect(anim, 'onEnd', function(node) { | |||
dojo.destroy(node); | |||
}); | |||
anim.play(); | |||
} | |||
}, | |||
</pre> | |||
So 'trickWin' notification does not do much except it will delay the processing of next notification by 1 second (1000 ms) | |||
and it will log the message (that happens independent of what handler does). | |||
<i>Note: if on the other hand you don't want to log but what what to do something else send empty message</i> | |||
Now after the trick you see all cards move the "player's stash". | |||
== Scoring and End of game handling == | |||
Now we should calculate scoring and for that we need to actually track who wins the trick. | |||
Trick is won by the player with highest card (no trump). We just need to remember what is trick suite. | |||
For which we will use state variable 'trickColor' which we already conveniently created. | |||
In .game.php file find playCard function and add this before notify functions | |||
$currentTrickColor = self::getGameStateValue( 'trickColor' ) ; | |||
if( $currentTrickColor == 0 ) | |||
self::setGameStateValue( 'trickColor', $currentCard['type'] ); | |||
This will make sure we remember first suit being played, now to use it modify stNextPlayer function to fix our TODO comment | |||
<pre> | |||
function stNextPlayer() { | |||
// Active next player OR end the trick and go to the next trick OR end the hand | |||
if ($this->cards->countCardInLocation('cardsontable') == 4) { | |||
// This is the end of the trick | |||
$cards_on_table = $this->cards->getCardsInLocation('cardsontable'); | |||
$best_value = 0; | |||
$best_value_player_id = null; | |||
$currentTrickColor = self::getGameStateValue('trickColor'); | |||
foreach ( $cards_on_table as $card ) { | |||
// Note: type = card color | |||
if ($card ['type'] == $currentTrickColor) { | |||
if ($best_value_player_id === null || $card ['type_arg'] > $best_value) { | |||
$best_value_player_id = $card ['location_arg']; // Note: location_arg = player who played this card on table | |||
$best_value = $card ['type_arg']; // Note: type_arg = value of the card | |||
} | |||
} | |||
} | |||
// Active this player => he's the one who starts the next trick | |||
$this->gamestate->changeActivePlayer( $best_value_player_id ); | |||
// Move all cards to "cardswon" of the given player | |||
$this->cards->moveAllCardsInLocation('cardsontable', 'cardswon', null, $best_value_player_id); | |||
// Notify | |||
// ... same code here as before | |||
</pre> | |||
The scoring rule in the studio example code is huge multi-page function, for this tutorial we will make simplier. | |||
Lets score -1 point per heart and call it a day. And game will end when somebody goes -100 or below. | |||
As UI goes for scoring, the main thing to update is the scoring on the mini boards represented by stars, also | |||
we want to show that in the log. | |||
In addition scoring can be shown in [[Game_interface_logic:_yourgamename.js#Scoring_dialogs|Scoring Dialog]] using tableWindow notification, but it is a tutorial on its own and you can do it as homework (it is part of original heart game). | |||
In .js file we need to add one more subscription and notification handler: | |||
dojo.subscribe( 'newScores', this, "notif_newScores" ); | |||
in setupNotifications | |||
and | |||
notif_newScores : function(notif) { | |||
// Update players' scores | |||
for ( var player_id in notif.args.newScores) { | |||
this.scoreCtrl[player_id].toValue(notif.args.newScores[player_id]); | |||
} | |||
}, | |||
somewhere after. this.scoreCtrl is pre-existing object that shows the scoring and this function will update score values per player from notification argument | |||
so in .game.php our stEndHand function will look like | |||
<pre> | |||
function stEndHand() { | |||
// Count and score points, then end the game or go to the next hand. | |||
$players = self::loadPlayersBasicInfos(); | |||
// Gets all "hearts" + queen of spades | |||
$player_to_points = array (); | |||
foreach ( $players as $player_id => $player ) { | |||
$player_to_points [$player_id] = 0; | |||
} | |||
$cards = $this->cards->getCardsInLocation("cardswon"); | |||
foreach ( $cards as $card ) { | |||
$player_id = $card ['location_arg']; | |||
// Note: 2 = heart | |||
if ($card ['type'] == 2) { | |||
$player_to_points [$player_id] ++; | |||
} | |||
} | |||
// Apply scores to player | |||
foreach ( $player_to_points as $player_id => $points ) { | |||
if ($points != 0) { | |||
$sql = "UPDATE player SET player_score=player_score-$points WHERE player_id='$player_id'"; | |||
self::DbQuery($sql); | |||
$heart_number = $player_to_points [$player_id]; | |||
self::notifyAllPlayers("points", clienttranslate('${player_name} gets ${nbr} hearts and looses ${nbr} points'), array ( | |||
'player_id' => $player_id,'player_name' => $players [$player_id] ['player_name'], | |||
'nbr' => $heart_number )); | |||
} else { | |||
// No point lost (just notify) | |||
self::notifyAllPlayers("points", clienttranslate('${player_name} did not get any hearts'), array ( | |||
'player_id' => $player_id,'player_name' => $players [$player_id] ['player_name'] )); | |||
} | |||
} | |||
$newScores = self::getCollectionFromDb("SELECT player_id, player_score FROM player", true ); | |||
self::notifyAllPlayers( "newScores", '', array( 'newScores' => $newScores ) ); | |||
///// Test if this is the end of the game | |||
foreach ( $newScores as $player_id => $score ) { | |||
if ($score <= -100) { | |||
// Trigger the end of the game ! | |||
$this->gamestate->nextState("endGame"); | |||
return; | |||
} | |||
} | |||
$this->gamestate->nextState("nextHand"); | |||
} | |||
</pre> | |||
So it should more less work now, including end of game condition. Try to play it! | |||
== Additional stuff == | |||
The following things were not implemented and can add them yourself by looking at the code of original hearts game: | |||
* Remove debug code from setupNewGame to deal cards, cards are now dealt in stNewHand state handler | |||
* Rule checking and rule enforcements in playCard function | |||
* Start scoring with 100 points each and end when <= 0 | |||
* Fix scoring rules with Q of spades and 26 point reverse scoring | |||
* First player one with 2 club | |||
* Add progress handling | |||
* Add statistics | |||
* Add card exchange states | |||
* Add game option to start with 75 points instead of 100 | |||
Тренутна верзија на датум 8. мај 2018. у 03:03
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Hearts.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules for Hearts
- Some-what know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript
- Setup you development environment First Steps with BGA Studio
- As part of setup you have to have access to your ftp home folder in studio, which would have 'hearts' game source code. We will be using some resources of this game in this tutorial, so copy it over to local disk if you have not done so.
If you stuck of have question about this tutorial post on BGA Developers forum
Create your first game
If you have not already, you have to create a project in BGA Studio. For this tutorial you can create a project heartsYOUNAME where YOUNAME is your developer login name. You can also re-use the project you have created for "First Steps" tutorial above. With the initial skeleton of code provided initially, you can already start a game from the BGA Studio.
Find and start the game in turn based mode with 4 players, make sure it works.
Second modify the text in heartsYOUNAME_heartsYOUNAME.tpl, reload the page in the browser and make sure your ftp sync works as expected. Note: if you have not setup auto-sync do it now, manually copying files is a no-starter.
Then express stop from setting menu (gear).
Note: please do NOT use the heart project code as a base, this tutorial assumes you start with TEMPLATE project with no prior modifications, using hearts project as base will make it totally confusing and you won't be able to follow steps.
Hook version control system
If its a real game or even for this tutorial I would commit the code to version control right at start. You going to find yourself in the situation when game does not even start anymore and no way of debugging it unless you have a way to revert. That is where version control becomes very handy. If you don't know what I am talking about then at least back-up your files after each of major steps. Starting now.
Code for this tutorial available on github at https://github.com/elaskavaia/bga-heartsla
Different revisions represent different steps along the process, starting from original template to a complete game.
Update game infos and box graphics
Even it does not nothing yet I always start with making sure game looks descent in the game selector, meaning it has nice box graphics and information is correct. For that we need to edit gameinfos.inc.php. What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos. So lets do that. Find "hearts" on boardgamegeek. Original release 1850 :) You can fill in year of publishing, bgg id, you can put Public Domain as publisher and publisher id is 171 for public domain. And as designer and author you can just put your own name just for fun. Set number of players to 4.
// Players configuration that can be played (ex: 2 to 4 players) 'players' => array( 4 ),
The next step is to replace game_box.png with nicer images. For this tutorial just copy all files from img/ folder of hearts/ template into img/ directory of your project. And replace publisher.png with nicer image for example https://github.com/elaskavaia/bga-sharedcode/blob/master/img/publisher.png.
Details about images can be found here: Game art: img directory.
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> heartsYOUNAME and press Reload for 'Reload game informations' and 'Reload game box image'
Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see 4 players on the right, testdude0 .. testdude3. To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts!
Note: if you had run the game before with less than 4 players there is a bug that will prevent you from running it with 4 only (if you did not run it before or run it with 4 players as instructed stop reading this note), to workaround revert back to original players array (i.e. 1,2,3,4), reload game options, then create a table with 4 players, exit that game table, then change gameoptions to 4 only as above, reload game options, create table again.
Code Rev [1]
Layout and Graphics
In this section we will do graphics of the game, and main layout of the game.
First copy a sprite with cards image from hearts img/cards.jpg into img/ folder of your project. Project hearts is mounted to your home directory on bga server.
Edit .tpl to add some divs to represent player table and hand area
<div id="myhand_wrap" class="whiteblock">
<h3>My Hand</h3>
<div id="myhand">
</div>
</div>
If you refresh you should see now white area with My Hand title.
Now lets add a card into the hand, just so you can feel it. Edit .tpl and a playertablecard div inside a hand div
...
<div id="myhand">
<div class="playertablecard"></div>
</div>
...
Edit .css file
.playertablecard {
display: inline-block;
position: relative;
margin-top: 5px;
width: 72px;
height: 96px;
background-image: url('img/cards.jpg'); /* temp hack to see it */
}
When you edit CSS remember that you have to FORCE-reload page, i.e. Ctrl-F5, otherwise its cached. Same when you change existing graphics files.
You should see this:
Awesome! Now lets do the rest of layout.
There are few ways of how html could have been generated, you could have start with nothing and generate all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. So lets do that.
Change .tpl file to have this inside
<div id="playertables">
<!-- BEGIN player -->
<div class="playertable whiteblock playertable_{DIR}">
<div class="playertablename" style="color:#{PLAYER_COLOR}">
{PLAYER_NAME}
</div>
<div class="playertablecard" id="playertablecard_{PLAYER_ID}">
</div>
</div>
<!-- END player -->
</div>
<div id="myhand_wrap" class="whiteblock">
<h3>{MY_HAND}</h3>
<div id="myhand">
</div>
</div>
What we did is we added "block" player, it is marked up using html comments. {VAR} notation is used to inject variables and
<!-- BEGIN xxx --> inside <!-- END xxx -->
effectively allows us to do template loops.
In .view.php insert this code after 'Place your code below' comment
$template = self::getGameName() . "_" . self::getGameName();
$directions = array( 'S', 'W', 'N', 'E' );
// this will inflate our player block with actual players data
$this->page->begin_block($template, "player");
foreach ( $players as $player_id => $info ) {
$dir = array_shift($directions);
$this->page->insert_block("player", array ("PLAYER_ID" => $player_id,
"PLAYER_NAME" => $players [$player_id] ['player_name'],
"PLAYER_COLOR" => $players [$player_id] ['player_color'],
"DIR" => $dir ));
}
// this will make our My Hand text translatable
$this->tpl['MY_HAND'] = self::_("My hand");
What it does is for each player we have it will replicate the html between and tags, substituting the variable denoted by {XXX} with the values you provide. The DIR variable in this case we pulling from directions array (where array_shift will take first element and remove it from the array).
Reload. If everything went well you should see this:
These are "tableau" areas for 4 players plus My hand visible only to one player. They not exactly how we wanted them to be because we did not edit .css yet.
Now edit .css, add these lines after import before our previous definition
/** Table layout **/
#playertables {
position: relative;
width: 710px;
height: 340px;
}
.playertablename {
font-weight: bold;
}
.playertable {
position: absolute;
text-align: center;
width: 180px;
height: 130px;
}
.playertable_N {
left: 50%;
top: 0px;
margin-left: -90px; /* half of 180 */
}
.playertable_S {
left: 50%;
bottom: 0px;
margin-left: -90px; /* half of 180 */
}
.playertable_W {
left: 0px;
top: 50%;
margin-top: -55px; /* half of 130 */
}
.playertable_E {
right: 0px;
top: 50%;
margin-top: -55px; /* half of 130 */
}
Now you force Reload and you should see this:

This is almost all we need for graphics and layout, there are few tweaks left there but lets do some more heavy lifting now.
Note: if you did not see changes you may have not force reloaded, force means you use Ctrl+F5 or Cltr+Shift-R, if you don't "force" browser will use cached version of .css and images! Which is not what you just changed
Another Note: In general if you have auto-sync you don't need to reload if you change game.php file, you need normal reload if you change js, and force reload for css and images. If you changed state machine or database you likely need to restart the game.
Game Interface JS Stock
BGA framework provides few out of the box classes to deal with cards. The client side contains class called Stock and it can be used for any dynamic html 'pieces' management that uses common sprite image. On the server side we will use Deck class which we discuss later.
If you open cards.jpg in an image viewer you can see that it is a "sprite" image - 13x4 grid of images stitched together, which is very efficient way to transport images. So we will use Stock class to mark up these images and create "card" divs for us.
At first, we need to add "ebg/stock" as a dependency in the hearts.js file:
define([
"dojo","dojo/_base/declare",
"ebg/core/gamegui",
"ebg/counter",
"ebg/stock" /// <==== HERE
],
Then add this to js contructor, this will define size of our cards
console.log('hearts constructor');
this.cardwidth = 72;
this.cardheight = 96;
The stock is initialized in Javascript "setup" method like this:
// TODO: Set up your game interface here, according to "gamedatas"
// Player hand
this.playerHand = new ebg.stock(); // new stock object for hand
this.playerHand.create( this, $('myhand'), this.cardwidth, this.cardheight );
As parameters of the "create" method, we provided the width/height of an item (a card), and the container div "myhand" - which is an id of "div" element from our .tpl file representing player hand.
Then, we must tell the stock what are the items it is going to display during its life: the 52 cards of a standard card game from "CSS sprite" image named "cards.jpg" with all the cards arranged in 4 rows and 13 columns.
Here's how we tell stock what are the items type to display:
this.playerHand.image_items_per_row = 13; // 13 images per row
// Create cards types:
for (var color = 1; color <= 4; color++) {
for (var value = 2; value <= 14; value++) {
// Build card type id
var card_type_id = this.getCardUniqueId(color, value);
this.playerHand.addItemType(card_type_id, card_type_id, g_gamethemeurl + 'img/cards.jpg', card_type_id);
}
}
And add this function to utilities section
// Get card unique identifier based on its color and value
getCardUniqueId : function(color, value) {
return (color - 1) * 13 + (value - 2);
},
Explanations:
- At first, we tell the stock component that our CSS sprite contains 13 items per row. This way, it can find the correct image for each card type id.
- Then for the 4x13 cards, we call "addItemType" method that create the type. The arguments are the type id, the weight of the card (for sorting purpose), the URL of our CSS sprite, and the position of our card image in the CSS sprite. It happens to be the same number in our case.
Note: we need to generate a unique ID for each type of card based on its color and value. For that we create a function "getCardUniqueId". The type is unique identification of the TYPE of the card, i.e. queen of spades encoded in the integer, if our deck have 2 standard card decks we would have had 2 queen of spades, they would shared same type, same image but will have different ids. NOTE: its unfortunate that they named this 'getCardUniqueId', it should have been 'getCardUniqueType', because it really not an id, but a TYPE of card. The type of the item either should be reversible function of its properties (i.e. kind of suite * 13 + value) or just enumerator described in material.inc.php. In this specific case its a synthetic type id, which also same as number of the card in the sprite image (i.e. if you enumerate each image in sprite going left to right, then top to bottom).
Now lets add the 5 of Heart to player's hand just for fun (this code will go in setup method after types initialization):
// 2 - hears, 5 is 5, and 42 is card id, it normally would come from db this.playerHand.addToStockWithId( this.getCardUniqueId( 2, 5 ), 42 );
This will add card with id 42 and type 16 ( (2-1)*13+(5-2)=16 ).
Note that number 16 would not be something you can see in database, Deck database will have separate field for type and type_arg where type is suite and type_arg is number, so its not the same thing, but you can use same formula to convert. Number 42 on the other hand would be id field in database. But we get to database in the later section.
If you reload now you should see 5 of hearts in "your hand".
Stock control can handle clicking on items and forms the selection, you can immediately react to selection or you can query it later, for example when user presses some other button.
Lets hook it up, add this in setup method in .js file, after this.playerHand is initialised
dojo.connect( this.playerHand, 'onChangeSelection', this, 'onPlayerHandSelectionChanged' );
Then find Player's action comment section and add handler after the comment
onPlayerHandSelectionChanged : function() {
var items = this.playerHand.getSelectedItems();
if (items.length > 0) {
if (this.checkAction('playCard', true)) {
// Can play a card
var card_id = items[0].id;
console.log("on playCard "+card_id);
this.playerHand.unselectAll();
} else if (this.checkAction('giveCards')) {
// Can give cards => let the player select some cards
} else {
this.playerHand.unselectAll();
}
}
},
The function name of the handler if 4th parameter on dojo.connect function, if you misspelled it will be some unpredictable effects.
Now if you reload, open js Console (F12), then click on card in My Hand and you should see
on playCard 42
printed on the console
Game Database and Game Initialisation
Next step you want to design game database and setup new game (on server side). For that we need to a) modify database schema to add our cards data b) add some global "variables" into existing globals table.
To modify schema first exit you existing game(s). Open dbmodel.sql file and uncomment card table creation
CREATE TABLE IF NOT EXISTS `card` ( `card_id` int(10) unsigned NOT NULL AUTO_INCREMENT, `card_type` varchar(16) NOT NULL, `card_type_arg` int(11) NOT NULL, `card_location` varchar(16) NOT NULL, `card_location_arg` int(11) NOT NULL, PRIMARY KEY (`card_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
This is "card" table which would be managed by Deck php class.
In addition we want a little piece of information in the players table:
-- add info about first player ALTER TABLE `player` ADD `player_first` BOOLEAN NOT NULL DEFAULT '0';
Not sure why they put this into player table, we could have global db variable to hold first player as easily. But I am just following existing code more-less.
Next we finally get into .game.php class, where the main logic and db interaction would be. Find php constructor which should be
function __construct( )
This is first function in a file. Add this code to constructor.
parent::__construct();
self::initGameStateLabels( array(
"currentHandType" => 10,
"trickColor" => 11,
"alreadyPlayedHearts" => 12,
) );
$this->cards = self::getNew( "module.common.deck" );
$this->cards->init( "card" );
Here we are initializing three "Game State Variables" which are variable stored in database. They are integers. It must start with no lower then 10 since the others ones are reserved. These values are stored by numeric id's in the database, but in the php we associate them with string labels for convenience of access. The variables are "trickColor" - numbers from 1 to 4 that map to card suit (not sure why its called color maybe its translation from french); "alreadyPlayedHearts" - is boolean flag (well 0 or 1) indication either somebody use hearts on the trick; "currentHandType" - stores the value to indicate who to give cards during exchange.
Next 2 lines are creating $this->cards object and associating it with "card" table in the the database.
If we called db table 'foo' instead of 'card' the last statement would have been $this->cards->init( "foo" )
At this point I would start a new game and make sure it starts, then exit.
If you made a mistake in .sql or php constructor game won't start and good luck debugging it (that is why it important to check once in a while to make sure it still starts while you remember what you have changed)
Code Rev [2]
Now we can go to game initialization setupNewGame in game.php, this method is called once when table is created.
In your template project you should have code that deals with player table, just leave it as is. Start inserting the other code after "Start the game initialization" comment
// Init global values with their initial values
// Note: hand types: 0 = give 3 cards to player on the left
// 1 = give 3 cards to player on the right
// 2 = give 3 cards to player on tthe front
// 3 = keep cards
self::setGameStateInitialValue( 'currentHandType', 0 );
// Set current trick color to zero (= no trick color)
self::setGameStateInitialValue( 'trickColor', 0 );
// Mark if we already played some heart during this hand
self::setGameStateInitialValue( 'alreadyPlayedHearts', 0 );
Here we initialized all the globals to 0.
Next is to create our cards in the database. We have one deck of cards so its pretty simple
// Create cards
$cards = array ();
foreach ( $this->colors as $color_id => $color ) {
// spade, heart, diamond, club
for ($value = 2; $value <= 14; $value ++) {
// 2, 3, 4, ... K, A
$cards [] = array ('type' => $color_id,'type_arg' => $value,'nbr' => 1 );
}
}
$this->cards->createCards( $cards, 'deck' );
This code that will create one of each card. But don't run it yet, because we missing $this->colors. So we have state of the game in the database, but there is some static game information which never changes, this information should be stored in material.inc.php and this way it can be accessed from all .php files. We will edit this file now by adding these lines
$this->colors = array(
1 => array( 'name' => clienttranslate('spade'),
'nametr' => self::_('spade') ),
2 => array( 'name' => clienttranslate('heart'),
'nametr' => self::_('heart') ),
3 => array( 'name' => clienttranslate('club'),
'nametr' => self::_('club') ),
4 => array( 'name' => clienttranslate('diamond'),
'nametr' => self::_('diamond') )
);
$this->values_label = array(
2 =>'2',
3 => '3',
4 => '4',
5 => '5',
6 => '6',
7 => '7',
8 => '8',
9 => '9',
10 => '10',
11 => clienttranslate('J'),
12 => clienttranslate('Q'),
13 => clienttranslate('K'),
14 => clienttranslate('A')
);
Where $this->colors will define Suit labels and $this->values_label defines value labels. If you noticed we have two of each label for suits. This is because we need sometimes translated values on php side and sometimes we don't. In this case nametr will return a translated value right in php, which is only usefull when you throw exceptions to show right strings. If you passing value to client via notification you should always use untranslated strings, and client will translate it. 'clienttranslate' marks the value for translation but does not actually change it for php. For more about this wonderful translation stuff see Translations section.
Full game model synchronisation
Now at any point in the game we need to make sure that database information can be reflected back in UI, so we fix getAllDatas function to return all possible data we need to reconstruct the game. This is in the game.php file. The template for getAllDatas already taking care of player info, lets just add hand and tableau data before we return result.
// Cards in player hand
$result['hand'] = $this->cards->getCardsInLocation( 'hand', $current_player_id );
// Cards played on the table
$result['cardsontable'] = $this->cards->getCardsInLocation( 'cardsontable' );
Now on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) add replace our hack of putting hearts of 5 directly into hand with:
// Cards in player's hand
for ( var i in this.gamedatas.hand) {
var card = this.gamedatas.hand[i];
var color = card.type;
var value = card.type_arg;
this.playerHand.addToStockWithId(this.getCardUniqueId(color, value), card.id);
}
// Cards played on table
for (i in this.gamedatas.cardsontable) {
var card = this.gamedatas.cardsontable[i];
var color = card.type;
var value = card.type_arg;
var player_id = card.location_arg;
this.playCardOnTable(player_id, color, value, card.id);
}
This should show hand and tableau cards now, except we are missing playCardOnTable function. So find getCardUniqueId function which should be in utilities section and add this after
playCardOnTable : function(player_id, color, value, card_id) {
// player_id => direction
dojo.place(this.format_block('jstpl_cardontable', {
x : this.cardwidth * (value - 2),
y : this.cardheight * (color - 1),
player_id : player_id
}), 'playertablecard_' + player_id);
if (player_id != this.player_id) {
// Some opponent played a card
// Move card from player panel
this.placeOnObject('cardontable_' + player_id, 'overall_player_board_' + player_id);
} else {
// You played a card. If it exists in your hand, move card from there and remove
// corresponding item
if ($('myhand_item_' + card_id)) {
this.placeOnObject('cardontable_' + player_id, 'myhand_item_' + card_id);
this.playerHand.removeFromStockById(card_id);
}
}
// In any case: move it to its final destination
this.slideToObject('cardontable_' + player_id, 'playertablecard_' + player_id).play();
},
For that to work we also need to add card temple in .tpl file
// Javascript HTML templates
var jstpl_cardontable = '<div class="cardontable" id="cardontable_${player_id}" style="background-position:-${x}px -${y}px">\
</div>';
What this does is basically it creates another card object, because if it is not our card its not in our hand (stock) so
we have to create it out of thin air. Technique to do that is to implode a js template object defined in .tpl file with some
parameters, which will just basically create a "div" string (yes you could have used string concatenation but it would not be fancy).
Now dojo.place places it (the div) on top of placeholder. Now we have an object with id of 'cardontable_' + player_id, depending
on who is playing it we either place it on player miniboard or in hand (and remove from hand stock). Then we animate the card move.
We also should fix our .css file now to add style for cardontable and REMOVE background for playertablecard which really is a placeholder div and not a card (don't miss the remove step it will be all screwy if you miss it).
.playertablecard {
display: inline-block;
position: relative;
margin-top: 5px;
width: 72px;
height: 96px;
/* we remove background-image here */
}
/*** cards on table ***/
.cardontable {
position: absolute;
width: 72px;
height: 96px;
background-image: url('img/cards.jpg');
}
Now to test that it actually works lets deal cards to players during game initialization:
Add this after createCards in setupNewGame function in the game.php file
// Shuffle deck
$this->cards->shuffle('deck');
// Deal 13 cards to each players
$players = self::loadPlayersBasicInfos();
foreach ( $players as $player_id => $player ) {
$cards = $this->cards->pickCards(13, 'deck', $player_id);
}
Now when you start the game you should see 13 cards in your hand!
We just need to hook-up clicking on card and test if our playCardOnTable works.
Find onPlayerHandSelectionChanged function in the JS file, we should have logging there like console.log("on playCard "+card_id); So after that insert this:
console.log("on playCard "+card_id);
// type is (color - 1) * 13 + (value - 2)
var type = items[0].type;
var color = Math.floor(type / 13) + 1;
var value = type % 13 + 2;
this.playCardOnTable(this.player_id,color,value,card_id);
Note: this code is for testing we will replace it with server interaction after we test it.
Now if you force reload (because we changed .css before) you should be able to click on card from you have and see it moving, you can click on few cards this way. When you done enjoying the animation, press F5 to get your hand back.
Code Rev [3]
State Machine
Now we need to create a game state machine. So the states are:
- Cards are dealt to all players (lets call it "newHand")
- Player is selected who will start a new trick ("newTrick")
- Player start or respond to played card ("playerTurn")
- Game control is passed to next player or trick is ended ("nextPlayer")
- End of hand processing (scoring and check for end of game) ("nextHand")
In addition players can exchange cards so we need two more states for that but we will skip it for now.
The state handling spread across 4 files, so you have to make sure all pieces are connected together.
The state machine states.php defines all the states, and function handlers on php side in a form of string,
and if any of these functions are not implemented it would be very hard to debug because it will break in random places.
So .states.php
$machinestates = array(
// The initial state. Please do not modify.
1 => array(
"name" => "gameSetup",
"description" => clienttranslate("Game setup"),
"type" => "manager",
"action" => "stGameSetup",
"transitions" => array( "" => 20 )
),
/// New hand
20 => array(
"name" => "newHand",
"description" => "",
"type" => "game",
"action" => "stNewHand",
"updateGameProgression" => true,
"transitions" => array( "" => 30 )
),
// Trick
30 => array(
"name" => "newTrick",
"description" => "",
"type" => "game",
"action" => "stNewTrick",
"transitions" => array( "" => 31 )
),
31 => array(
"name" => "playerTurn",
"description" => clienttranslate('${actplayer} must play a card'),
"descriptionmyturn" => clienttranslate('${you} must play a card'),
"type" => "activeplayer",
"possibleactions" => array( "playCard" ),
"transitions" => array( "playCard" => 32 )
),
32 => array(
"name" => "nextPlayer",
"description" => "",
"type" => "game",
"action" => "stNextPlayer",
"transitions" => array( "nextPlayer" => 31, "nextTrick" => 30, "endHand" => 40 )
),
// End of the hand (scoring, etc...)
40 => array(
"name" => "endHand",
"description" => "",
"type" => "game",
"action" => "stEndHand",
"transitions" => array( "nextHand" => 20, "endGame" => 99 )
),
// Final state.
// Please do not modify.
99 => array(
"name" => "gameEnd",
"description" => clienttranslate("End of game"),
"type" => "manager",
"action" => "stGameEnd",
"args" => "argGameEnd"
)
);
The full details about what these fields are you can find in Your_game_state_machine:_states.inc.php.
But basically we have Player states, in which human player has to perform an "action" by pressing some button in UI or selecting some game item, which will trigger js handler, which will do ajax call to server into API define by .action.php file. All functions in this file are API between client and server and has very simple and repetitive structure. In this case there is only two action player can do - play a card or pass cards to other player. So these 2 functions go into .action.php file, we will only define one now since we not implementing card passing states yet:
public function playCard() {
self::setAjaxMode();
$card_id = self::getArg("id", AT_posint, true);
$this->game->playCard($card_id);
self::ajaxResponse();
}
Now to make it run we have define all handler functions that we referenced in states, which are - one function for state arguments argGiveCards, 4 functions for robot states (where game performs some action)
and 1 function for player actions handling.
Find 'Game state arguments' section and paste this in:
function argGiveCards() {
return array ();
}
This normally pass some parameters to states, but we don't need anything yet. It good to have placeholder there anyway, so we can fix it later. Important: even when its a stub this function must return array not scalar.
Lets do stubs for other functions, find game state actions section in .game.php file and insert these
function stNewHand() {
// Take back all cards (from any location => null) to deck
$this->cards->moveAllCardsInLocation(null, "deck");
$this->cards->shuffle('deck');
// Deal 13 cards to each players
// Create deck, shuffle it and give 13 initial cards
$players = self::loadPlayersBasicInfos();
foreach ( $players as $player_id => $player ) {
$cards = $this->cards->pickCards(13, 'deck', $player_id);
// Notify player about his cards
self::notifyPlayer($player_id, 'newHand', '', array ('cards' => $cards ));
}
self::setGameStateValue('alreadyPlayedHearts', 0);
$this->gamestate->nextState("");
}
function stNewTrick() {
// New trick: active the player who wins the last trick, or the player who own the club-2 card
// Reset trick color to 0 (= no color)
self::setGameStateInitialValue('trickColor', 0);
$this->gamestate->nextState();
}
function stNextPlayer() {
// Active next player OR end the trick and go to the next trick OR end the hand
if ($this->cards->countCardInLocation('cardsontable') == 4) {
// This is the end of the trick
// Move all cards to "cardswon" of the given player
$best_value_player_id = self::activeNextPlayer(); // TODO figure out winner of trick
$this->cards->moveAllCardsInLocation('cardsontable', 'cardswon', null, $best_value_player_id);
if ($this->cards->countCardInLocation('hand') == 0) {
// End of the hand
$this->gamestate->nextState("endHand");
} else {
// End of the trick
$this->gamestate->nextState("nextTrick");
}
} else {
// Standard case (not the end of the trick)
// => just active the next player
$player_id = self::activeNextPlayer();
self::giveExtraTime($player_id);
$this->gamestate->nextState('nextPlayer');
}
}
function stEndHand() {
$this->gamestate->nextState("nextHand");
}
Important: All state actions game or player must end with state transition (or thrown exception). Also make sure its ONLY one state transition, if you accidentally fall though after state transition and do another one it will be a real mess and head scratching for long time.
Now find 'player actions' section and paste this code there
function playCard($card_id) {
self::checkAction("playCard");
$player_id = self::getActivePlayerId();
throw new BgaUserException(self::_("Not implemented: ") . "$player_id plays $card_id");
}
We won't implement it yet but throw an exception which we will see if interaction is working properly
Now the game should start but it would not be any different then before because we have to implement actual interactions. Its good to check if it still working though (and if it was running before you have to exit because we changed state machine and normally it will break stuff)
Client - Server interactions
Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. So previously we hooked playCardOnTable right into js handler which caused client animation, in real game its a two step operation. When user clicks on game element js client sends an ajax call to server, server processes it and updates database, server sends notification in response, client hooks animations to server notification.
So in .js code replace onPlayerHandSelectionChanged with
onPlayerHandSelectionChanged : function() {
var items = this.playerHand.getSelectedItems();
if (items.length > 0) {
var action = 'playCard';
if (this.checkAction(action, true)) {
// Can play a card
var card_id = items[0].id;
this.ajaxcall("/" + this.game_name + "/" + this.game_name + "/" + action + ".html", {
id : card_id,
lock : true
}, this, function(result) {
}, function(is_error) {
});
this.playerHand.unselectAll();
} else if (this.checkAction('giveCards')) {
// Can give cards => let the player select some cards
} else {
this.playerHand.unselectAll();
}
}
},
Now when you click on card you should get a server response: Not implemented...
Lets implement it, in .game.php
function playCard($card_id) {
self::checkAction("playCard");
$player_id = self::getActivePlayerId();
$this->cards->moveCard($card_id, 'cardsontable', $player_id);
// XXX check rules here
$currentCard = $this->cards->getCard($card_id);
// And notify
self::notifyAllPlayers('playCard', clienttranslate('${player_name} plays ${value_displayed} ${color_displayed}'), array (
'i18n' => array ('color_displayed','value_displayed' ),'card_id' => $card_id,'player_id' => $player_id,
'player_name' => self::getActivePlayerName(),'value' => $currentCard ['type_arg'],
'value_displayed' => $this->values_label [$currentCard ['type_arg']],'color' => $currentCard ['type'],
'color_displayed' => $this->colors [$currentCard ['type']] ['name'] ));
// Next player
$this->gamestate->nextState('playCard');
}
We get the card from client, we move it to the tableau (moveCard is hooked to database directly, its part of deck class), we notify all players and we change state. What we missing here is bunch of checks (rule enforcements), we will add it later.
Interesting part about this notify is that we use i18n array for string that needs to be translated by client, so they sent as English text in notification, then client has to know which parameters needs translating.
On the client side .js we have to implement a notification handler to do the animation
setupNotifications : function() {
console.log('notifications subscriptions setup');
dojo.subscribe('newHand', this, "notif_newHand");
dojo.subscribe('playCard', this, "notif_playCard");
},
notif_newHand : function(notif) {
// We received a new full hand of 13 cards.
this.playerHand.removeAll();
for ( var i in notif.args.cards) {
var card = notif.args.cards[i];
var color = card.type;
var value = card.type_arg;
this.playerHand.addToStockWithId(this.getCardUniqueId(color, value), card.id);
}
},
notif_playCard : function(notif) {
// Play a card on the table
this.playCardOnTable(notif.args.player_id, notif.args.color, notif.args.value, notif.args.card_id);
},
Now it actually works through the server when you click on card - the move is recorded. If you testing it now you will notice after trick is done all cards remains on the table, but if you press F5 they would disappear, this is because we updated database to pick-up the cards but did not send notification about it, so we need to send notification about it and have a handler for it
So in .game.php file add notification in stNextPlayer function after moveAllCardsInLocation call:
// Notify
// Note: we use 2 notifications here in order we can pause the display during the first notification
// before we move all cards to the winner (during the second)
$players = self::loadPlayersBasicInfos();
self::notifyAllPlayers( 'trickWin', clienttranslate('${player_name} wins the trick'), array(
'player_id' => $best_value_player_id,
'player_name' => $players[ $best_value_player_id ]['player_name']
) );
self::notifyAllPlayers( 'giveAllCardsToPlayer','', array(
'player_id' => $best_value_player_id
) );
And in .js file add 2 more notification handlers.
This is to subscribe in setupNotifications function
dojo.subscribe( 'trickWin', this, "notif_trickWin" );
this.notifqueue.setSynchronous( 'trickWin', 1000 );
dojo.subscribe( 'giveAllCardsToPlayer', this, "notif_giveAllCardsToPlayer" );
And this are handlers
notif_trickWin : function(notif) {
// We do nothing here (just wait in order players can view the 4 cards played before they're gone.
},
notif_giveAllCardsToPlayer : function(notif) {
// Move all cards on table to given table, then destroy them
var winner_id = notif.args.player_id;
for ( var player_id in this.gamedatas.players) {
var anim = this.slideToObject('cardontable_' + player_id, 'overall_player_board_' + winner_id);
dojo.connect(anim, 'onEnd', function(node) {
dojo.destroy(node);
});
anim.play();
}
},
So 'trickWin' notification does not do much except it will delay the processing of next notification by 1 second (1000 ms) and it will log the message (that happens independent of what handler does). Note: if on the other hand you don't want to log but what what to do something else send empty message
Now after the trick you see all cards move the "player's stash".
Scoring and End of game handling
Now we should calculate scoring and for that we need to actually track who wins the trick. Trick is won by the player with highest card (no trump). We just need to remember what is trick suite. For which we will use state variable 'trickColor' which we already conveniently created.
In .game.php file find playCard function and add this before notify functions
$currentTrickColor = self::getGameStateValue( 'trickColor' ) ;
if( $currentTrickColor == 0 )
self::setGameStateValue( 'trickColor', $currentCard['type'] );
This will make sure we remember first suit being played, now to use it modify stNextPlayer function to fix our TODO comment
function stNextPlayer() {
// Active next player OR end the trick and go to the next trick OR end the hand
if ($this->cards->countCardInLocation('cardsontable') == 4) {
// This is the end of the trick
$cards_on_table = $this->cards->getCardsInLocation('cardsontable');
$best_value = 0;
$best_value_player_id = null;
$currentTrickColor = self::getGameStateValue('trickColor');
foreach ( $cards_on_table as $card ) {
// Note: type = card color
if ($card ['type'] == $currentTrickColor) {
if ($best_value_player_id === null || $card ['type_arg'] > $best_value) {
$best_value_player_id = $card ['location_arg']; // Note: location_arg = player who played this card on table
$best_value = $card ['type_arg']; // Note: type_arg = value of the card
}
}
}
// Active this player => he's the one who starts the next trick
$this->gamestate->changeActivePlayer( $best_value_player_id );
// Move all cards to "cardswon" of the given player
$this->cards->moveAllCardsInLocation('cardsontable', 'cardswon', null, $best_value_player_id);
// Notify
// ... same code here as before
The scoring rule in the studio example code is huge multi-page function, for this tutorial we will make simplier. Lets score -1 point per heart and call it a day. And game will end when somebody goes -100 or below.
As UI goes for scoring, the main thing to update is the scoring on the mini boards represented by stars, also we want to show that in the log. In addition scoring can be shown in Scoring Dialog using tableWindow notification, but it is a tutorial on its own and you can do it as homework (it is part of original heart game).
In .js file we need to add one more subscription and notification handler:
dojo.subscribe( 'newScores', this, "notif_newScores" );
in setupNotifications
and
notif_newScores : function(notif) {
// Update players' scores
for ( var player_id in notif.args.newScores) {
this.scoreCtrl[player_id].toValue(notif.args.newScores[player_id]);
}
},
somewhere after. this.scoreCtrl is pre-existing object that shows the scoring and this function will update score values per player from notification argument
so in .game.php our stEndHand function will look like
function stEndHand() {
// Count and score points, then end the game or go to the next hand.
$players = self::loadPlayersBasicInfos();
// Gets all "hearts" + queen of spades
$player_to_points = array ();
foreach ( $players as $player_id => $player ) {
$player_to_points [$player_id] = 0;
}
$cards = $this->cards->getCardsInLocation("cardswon");
foreach ( $cards as $card ) {
$player_id = $card ['location_arg'];
// Note: 2 = heart
if ($card ['type'] == 2) {
$player_to_points [$player_id] ++;
}
}
// Apply scores to player
foreach ( $player_to_points as $player_id => $points ) {
if ($points != 0) {
$sql = "UPDATE player SET player_score=player_score-$points WHERE player_id='$player_id'";
self::DbQuery($sql);
$heart_number = $player_to_points [$player_id];
self::notifyAllPlayers("points", clienttranslate('${player_name} gets ${nbr} hearts and looses ${nbr} points'), array (
'player_id' => $player_id,'player_name' => $players [$player_id] ['player_name'],
'nbr' => $heart_number ));
} else {
// No point lost (just notify)
self::notifyAllPlayers("points", clienttranslate('${player_name} did not get any hearts'), array (
'player_id' => $player_id,'player_name' => $players [$player_id] ['player_name'] ));
}
}
$newScores = self::getCollectionFromDb("SELECT player_id, player_score FROM player", true );
self::notifyAllPlayers( "newScores", '', array( 'newScores' => $newScores ) );
///// Test if this is the end of the game
foreach ( $newScores as $player_id => $score ) {
if ($score <= -100) {
// Trigger the end of the game !
$this->gamestate->nextState("endGame");
return;
}
}
$this->gamestate->nextState("nextHand");
}
So it should more less work now, including end of game condition. Try to play it!
Additional stuff
The following things were not implemented and can add them yourself by looking at the code of original hearts game:
- Remove debug code from setupNewGame to deal cards, cards are now dealt in stNewHand state handler
- Rule checking and rule enforcements in playCard function
- Start scoring with 100 points each and end when <= 0
- Fix scoring rules with Q of spades and 26 point reverse scoring
- First player one with 2 club
- Add progress handling
- Add statistics
- Add card exchange states
- Add game option to start with 75 points instead of 100