This is a documentation for Board Game Arena: play board games online !
Туториал реверси
Интродуцтион
Усинг тхис туториал, yоу цан буилд а цомплете wоркинг гаме он БГА енвиронмент: Реверси гаме.
Бефоре реадинг тхис туториал, yоу муст:
- Реад тхе овералл пресентатионс оф тхе БГА Фрамеwорк (сее хере).
- Кноw тхе рулес оф Реверси.
Цреате yоур фирст гаме
Wитх тхе инитиал скелетон оф цоде провидед инитиаллy, yоу цан алреадy старт а гаме фром тхе БГА Студио. Фор ноw, wе аре гоинг то wорк wитх 1 плаyер онлy. Мост оф тхе тиме тхис ис симплер то процеед wитх онлy оне плаyер дуринг тхе еарлy пхасе оф девелопмент оф yоур гаме, ас ит'с еасy анд фаст то старт/стоп гамес.
Тхус, yоу цан старт а "Реверси" гаме, анд арриве он а воид, емптy гаме. Yеах.
Лет ит лоок лике Реверси
Ит ис алwаyс а гоод идеа то старт wитх а литтле бит оф грапхиц wорк. Wхy? Бецаусе тхис хелпс то фигуре оут хоw тхе финал гаме wилл бе, анд иссуес тхат маy аппеар латер.
Бе царефул дуринг десигнинг тхе лаyоут оф yоур гаме: yоу муст алwаyс кееп ин минд тхат плаyерс wитх а 1024пx сцреен wидтх муст бе абле то плаy. Усуаллy, ит меанс тхат тхе wидтх оф тхе плаy ареа цан бе 750пx (ин тхе wорст цасе).
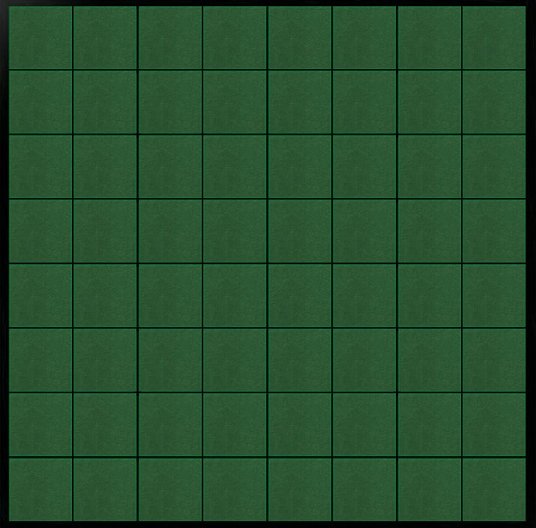
Фор Реверси, ит'с уселесс то хаве а 750x750пx боард - муцх тоо биг, со wе цхоосе тхис оне wхицх фит перфецтлy (536x528):
Ноте тхат wе аре усинг а јпг филе. Јпг аре лигхтер тхан пнг, тхен фастер то лоад. Латер wе аре гоинг то усе ПНГс фор дисцс фор транспаренцy пурпосе.
Ноw, лет'с маке ит аппеарс он оур гаме:
- уплоад боард.јпг ин yоур "имг/" дирецторy.
- едит "реверси_реверси.тпл" то адд а 'див' фор yоур боард:
<div id="board"> </div>
- едит yоур реверси.цсс филе то трансформ ит инто а висибле боард:
#board {
width: 536px;
height: 528px;
background-image: url('../../img/reversi/board.jpg');
}
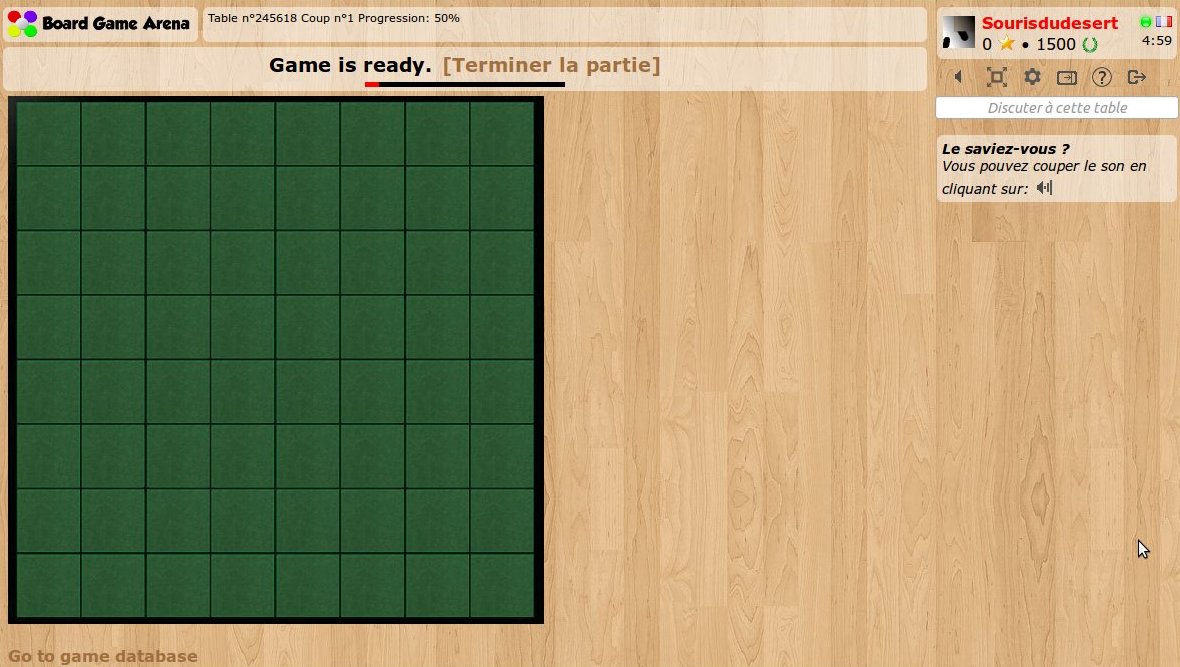
Рефресх yоур паге. Хере'с yоур боард:
Маке тхе сqуарес аппеарс
Ноw, wхат wе неед ис то цреате соме инвисибле ХТМЛ елементс wхен сqуарес аре. Тхесе елементс wилл бе усед ас поситион референцес фор wидтх&блацк дисцс. Обвиоуслy, wе неед 64 сqуарес. То авоид wритинг 64 'див' елементс он оур темплате, wе аре гоинг то усе тхе "блоцк" феатуре.
Лет'с модифy оур темплате лике тхис:
<div id="board">
<!-- BEGIN square -->
<div id="square_{X}_{Y}" class="square" style="left: {LEFT}px; top: {TOP}px;"></div>
<!-- END square -->
</div>
Ас yоу цан сее, wе цреатед а "сqуаре" блоцк, wитх 4 вариабле елементс: X, Y, ЛЕФТ анд ТОП. Обвиоуслy, wе аре гоинг то усе тхис блоцк 64 тимес дуринг паге лоад.
Лет'с до ит ин оур "реверси.виеw.пхп" филе:
$this->page->begin_block( "reversi_reversi", "square" );
$hor_scale = 64.8;
$ver_scale = 64.4;
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$this->page->insert_block( "square", array(
'X' => $x,
'Y' => $y,
'LEFT' => round( ($x-1)*$hor_scale+10 ),
'TOP' => round( ($y-1)*$ver_scale+7 )
) );
}
}
Ноте: ас yоу цан сее, сqуарес ин оур "боард.јпг" филес доес нот хаве ан еxацт wидтх/хеигхт ин пиxел, анд тхат'с тхе реасон wе аре усинг флоатинг поинт нумберс хере.
Ноw, то финисх оур wорк анд цхецк иф еверyтхинг wоркс фине, wе аре гоинг то стyле оур сqуаре а литтле бит ин оур ЦСС стyлесхеет:
#board {
width: 536px;
height: 528px;
background-image: url('../../img/reversi/board.jpg');
position: relative;
}
.square {
width: 56px;
height: 56px;
position: absolute;
background-color: red;
}
Еxпланатионс:
- Wитх "поситион: релативе" он боард, wе енсуре сqуаре елементс аре поситионед релативелy то боард.
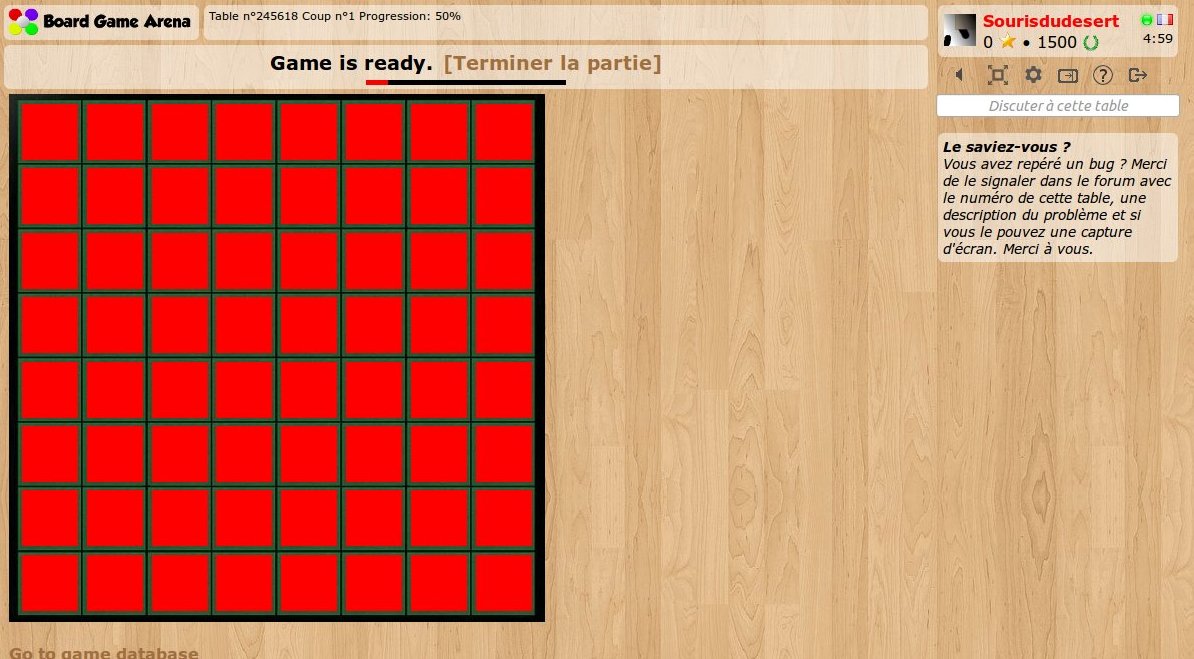
- Фор тхе тест, wе усе а ред бацкгроунд цолор фор тхе сqуаре. Тхис ис а усефул тип то фигуре оут иф еверyтхинг ис фине wитх инвисибле елементс.
Лет'с рефресх анд цхецк оур оур (беаутифул) сqуарес:
Тхе дисцс
Ноw, оур боард ис реадy то рецеиве соме дисц токенс!
Ат фирст, wе интродуце а неw 'див' елемент ас а цхилд оф "боард" то хост алл тхесе токенс (ин оур темплате):
<!-- END square -->
<div id="tokens">
</div>
</div>
Тхен, лет'с интродуце а неw пиеце оф арт wитх тхе дисцс. Wе неед соме транспаренцy хере со wе аре усинг а пнг филе:
Импортант: wе аре усинг ОНЕ филе фор ботх дисцс. Ит'с реаллy импортант тхат yоу усе а минимум нумбер оф грапхиц филес фор yоур гаме wитх тхис "ЦСС сприте" тецхниqуе, бецаусе ит макес тхе гаме лоадинг фастер анд море релиабле. Реад море абоут ЦСС спритес.
Тхен, лет'с десигн соме wхите&блацк дисц токенс wитх а литтле бит оф ЦСС